カルメン・ミランダ
クラス1:ポートレート

衣装
マスタークラス
カーメン・ミランダ ポートレートのカラーリング
グラマラスな衣装

カーメン・ミランダのチュートリアル後編では、カーマンのグラマラスな衣装を着色する方法を学びます。

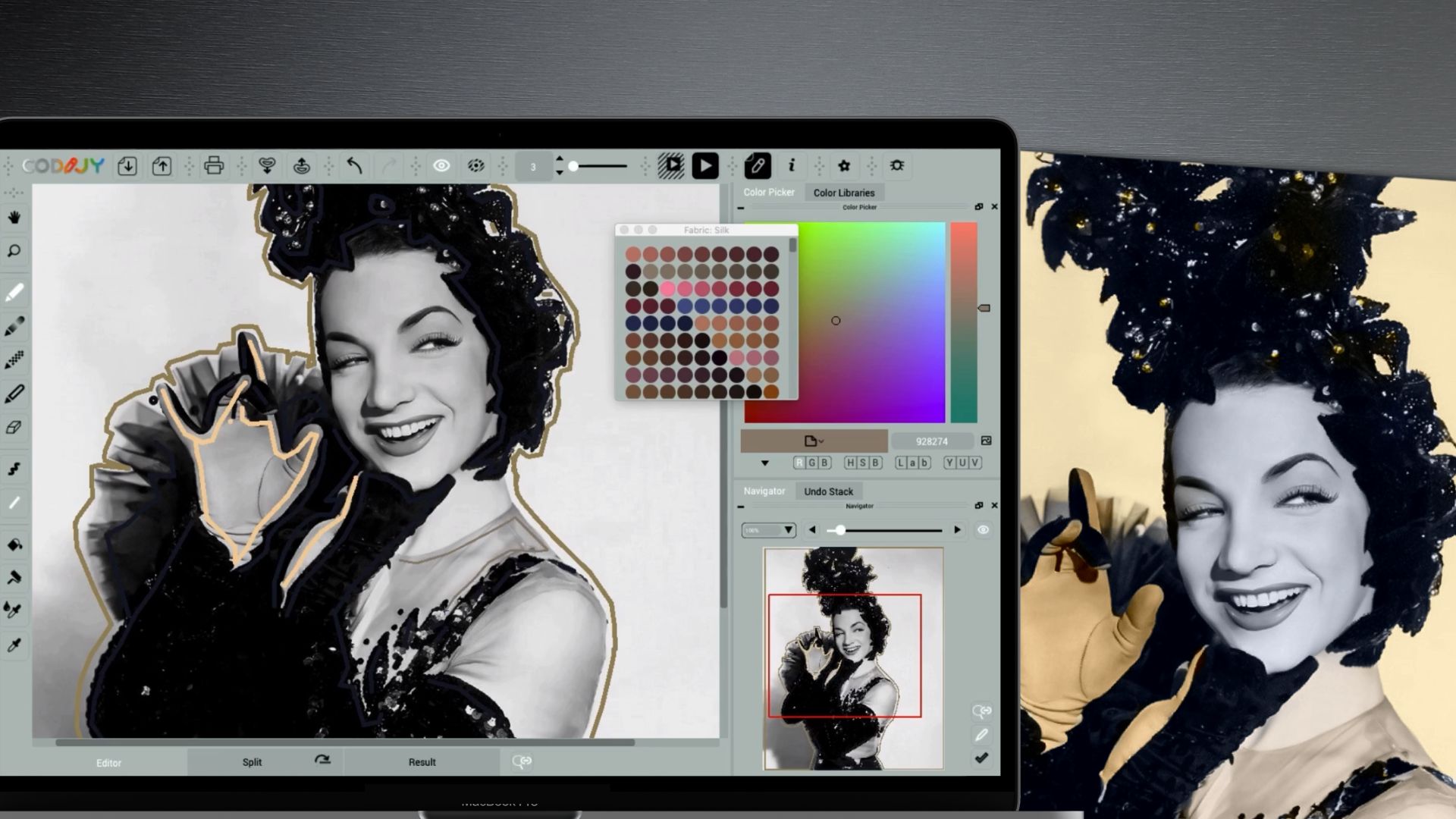
まず、背景を暖かみのある黄色に着色し(1)、次にスパンコールの輝きを濃いめの青で強調します(2)。


注意: CODIJYで色を加えるには、マスクと呼ばれる色のストロークで領域をマークします。
カルメン・ミランダ:パート2
4
背景に鮮やかな色合いを加える
背景に黄色の色合いを加える準備をしましょう。
ペンツールを設定する
モカシェードの幅6ピクセルの線で背景の輪郭を描きます。そのためにペンツールを起動し、パラメータを設定します:
ステップ1. ペンツール(P)を有効にします。
ステップ2: 直線を描くためにライン(L)モードを選択します。
ステップ3: マスクが見えるようにブラシの幅を6ピクセルに設定する。
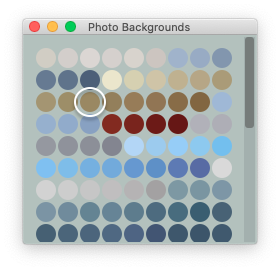
ステップ 4. 写真背景ライブラリからモカトーン(# 9a8862)を選びます!

CODIJYは色をそのまま適用するわけではありません。
CODIJYのカラー化アルゴリズムは、背景ピクセルの明るさに合う色合いを計算するために、選択した色相を使用します。
このように、濃い飽和マスクカラーは、黄色よりも表現力豊かなトーンを保証します!
白い背景を鮮やかな色合いに変換
次に、背景をアウトライン化し、端から数ピクセルをくぼませる。
このとき、クイックドローのショートカットを使うと、少ない労力で凹みをなぞることができます!
クイックドローのショートカットでマスクを描く
クイックドローのショートカットを使えば、マウスボタンを離さずに不規則な図形を描くことができます。スペースバーの上に指を置いておくだけです:
 スペースバーを押すと、線を切ったり方向を変えたりできます!
スペースバーを押すと、線を切ったり方向を変えたりできます!
 スペースバーを押したまま、カーブを描く。
スペースバーを押したまま、カーブを描く。
マウスボタンを押したまま、必要なところでスペースキーを押したり離したりして輪郭を描きます:
線の描画が速くなり、エッジからの距離をうまくコントロールできるようになります。
少し練習すれば、このテクニックは描画の煩わしさから解放され、楽しくなってくるはずだ!
5
衣装のキラキラを強調する
華麗なスパンコールの衣装の色付けに移ります。
ファブリックを開きます: ジーンズライブラリを開き、最も濃い色合いの青(# 121825)を選びます。エッジと隙間に沿って黒の要素を輪郭で囲みます。
それではカラー結果を見てみましょう!
カラー化結果の生成
画像処理をクリックするか ![]() 、Ctrl R /⌘R を押します。
、Ctrl R /⌘R を押します。
首と顔の部分の色の広がりは無視してかまいません。そのかわり、ドレスと背景の境界がきれいになっていることを確認してください。
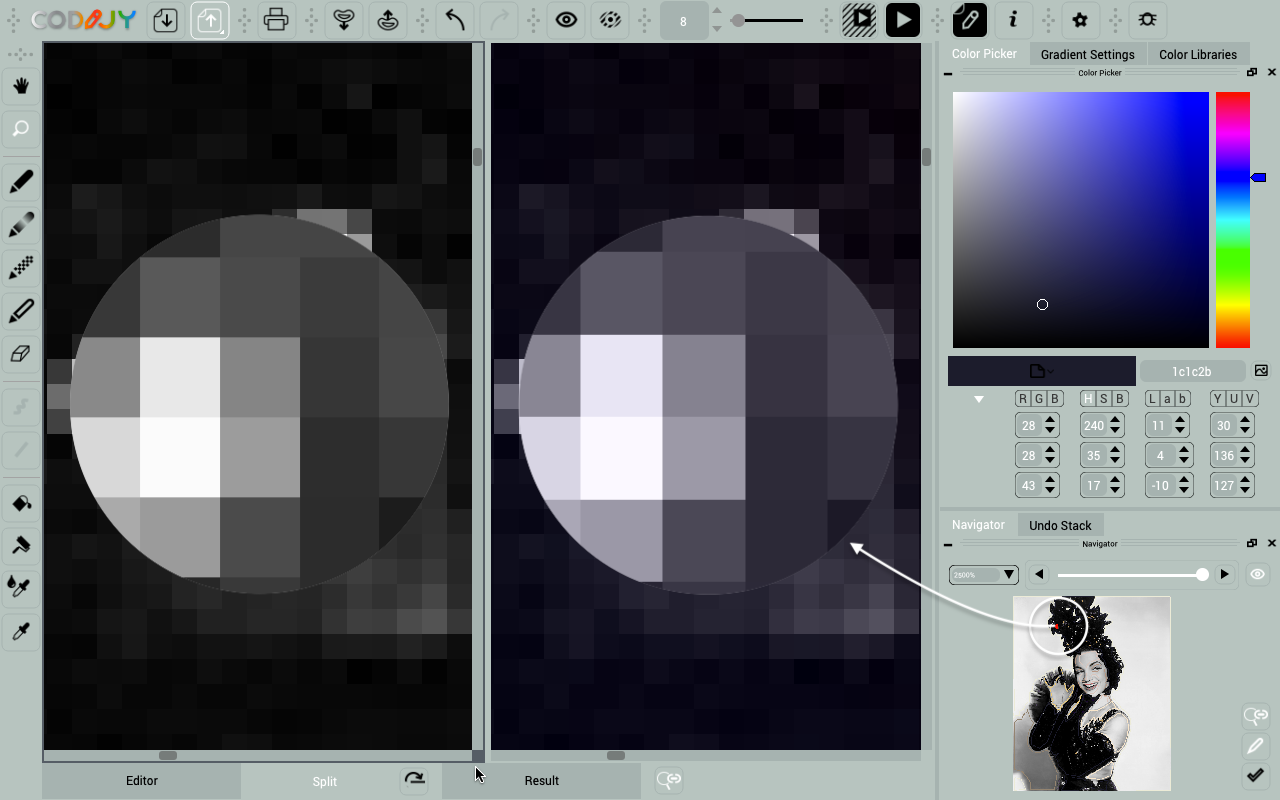
ブルーの色合いがいかにクールで、この服を際立たせているかを見てください!この結果を白黒のオリジナルとピクセルスケールで比較してみましょう:

明らかに、色のついたピクセルはグレーのピクセルよりも明るく見えます。
とはいえ、濃い色合いの青は、「黒」ピクセルを見事に保存しています!
6
手袋と透明な上半身にトーンを加える
次に、レザーワークス(Pro)とファブリックを開きます: サテン」ライブラリを開きます。

#f5d0a4

# 928274
手袋には明るい砂色を、ドレスの透けるトップには明るいコーヒー色を選択します。
コンテキストメニューでブラシサイズを3ピクセルに最小化し、マスクを凹みにフィットさせます。
両方のオブジェクトのテクスチャが驚くほど自然にカラーで見えることに注目してください!