CODIJYクイックスタートチュートリアル
白黒写真に色を加える
最初のクイックスタートチュートリアルでは、CODIJYのカラー化テクニックを簡単に紹介しました。次は、より複雑な例を使って、あなたのカラーリングの知識とスキルを広げましょう!

このチュートリアルについて
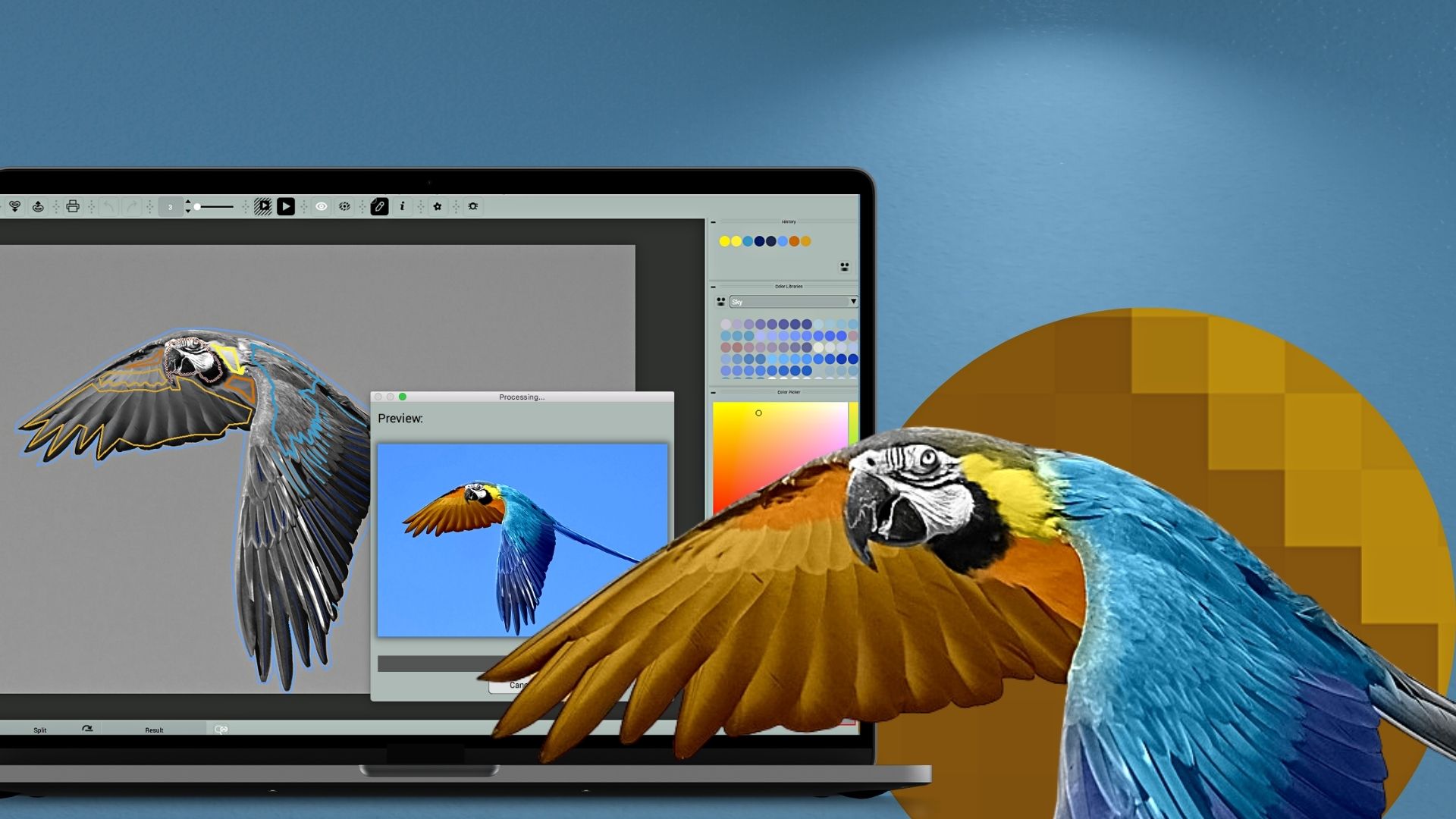
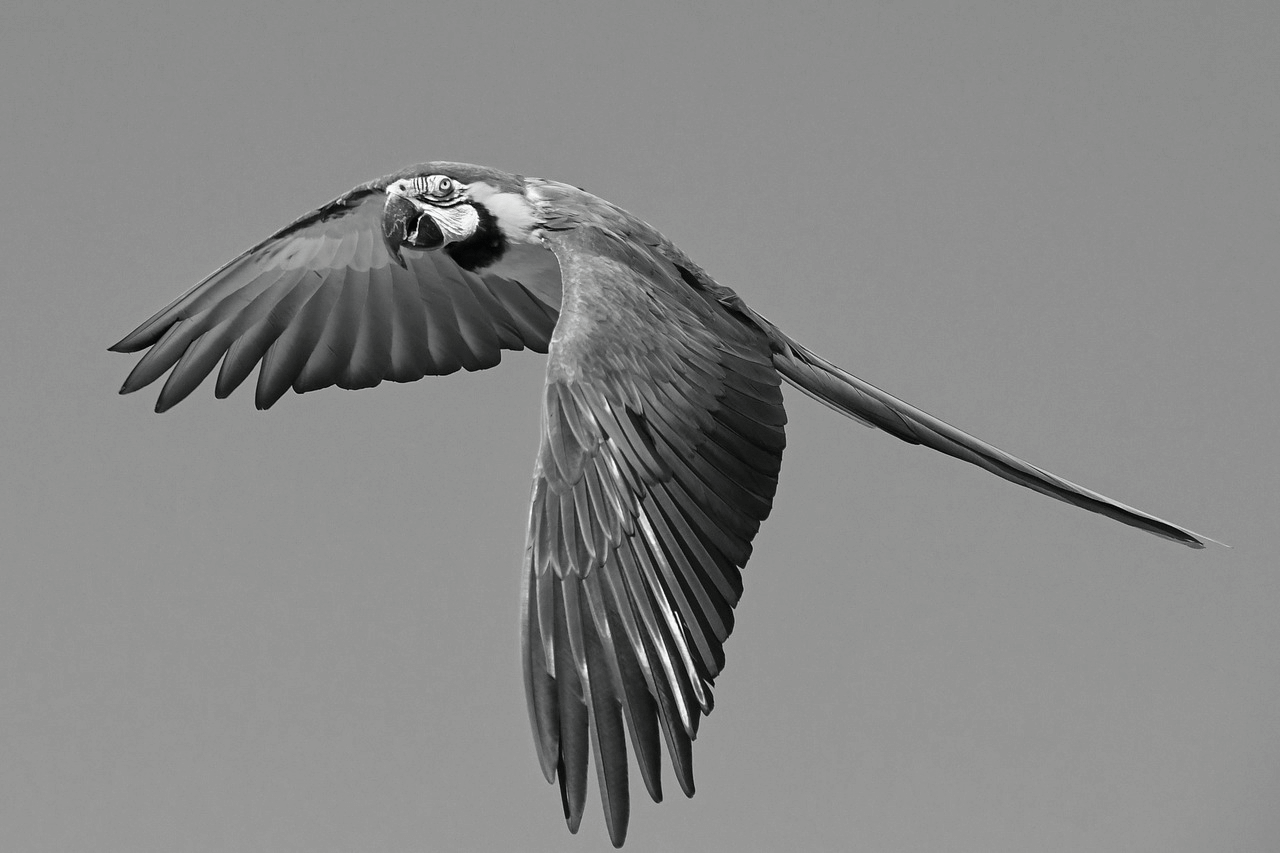
約30分で、鳥のカラフルな羽に色を付けます。 このチュートリアルでは、次のことを学びます:
- 色を塗る前にCODIJYのワークスペースを整理する、
- 色を選択し、複雑な形状の領域にカラーマスクを適用します、
- マスクの色を編集する。

このチュートリアルでは、Colorizer Pro で利用可能なツールを使用します!
1
写真を開く
練習用の写真を入手します。
白黒写真の例をディスクに保存します。

エディタで写真を開く
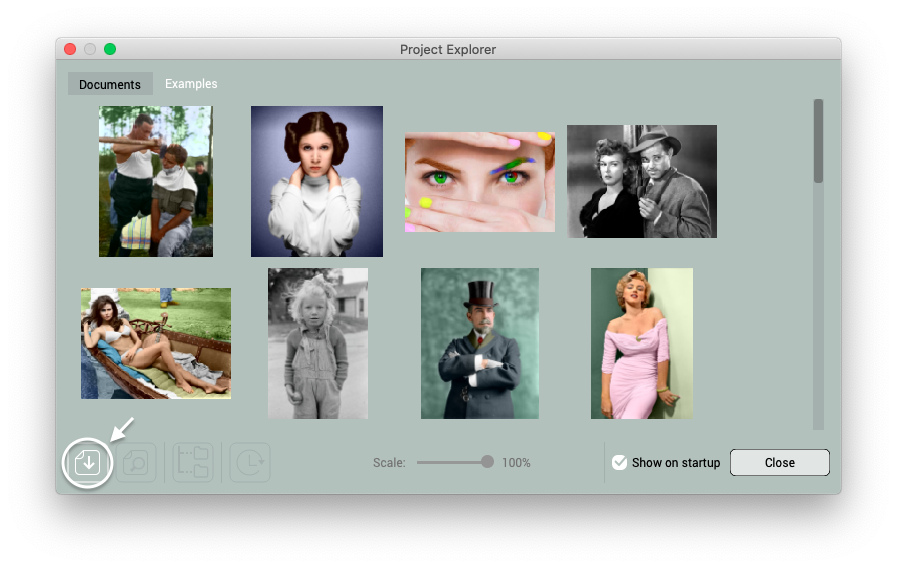
CODIJYを起動します。プロジェクトエクスプローラーの「開く」ボタンをクリックします。

エディタで画像が開きます。
色を追加する前に、CODIJYドキュメントを作成します。
CODIJYドキュメントの作成
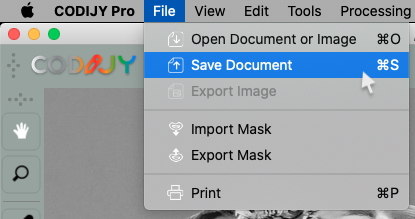
現在の作業が誤って失われるのを防ぐため、CODIJYは自動的にマスクと使用色を既存のCODIJYドキュメントに保存します。 ファイル]メニューまたはツールバーから、新しいドキュメントに画像を保存できます:


2
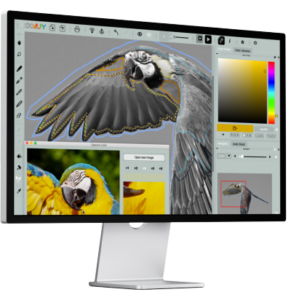
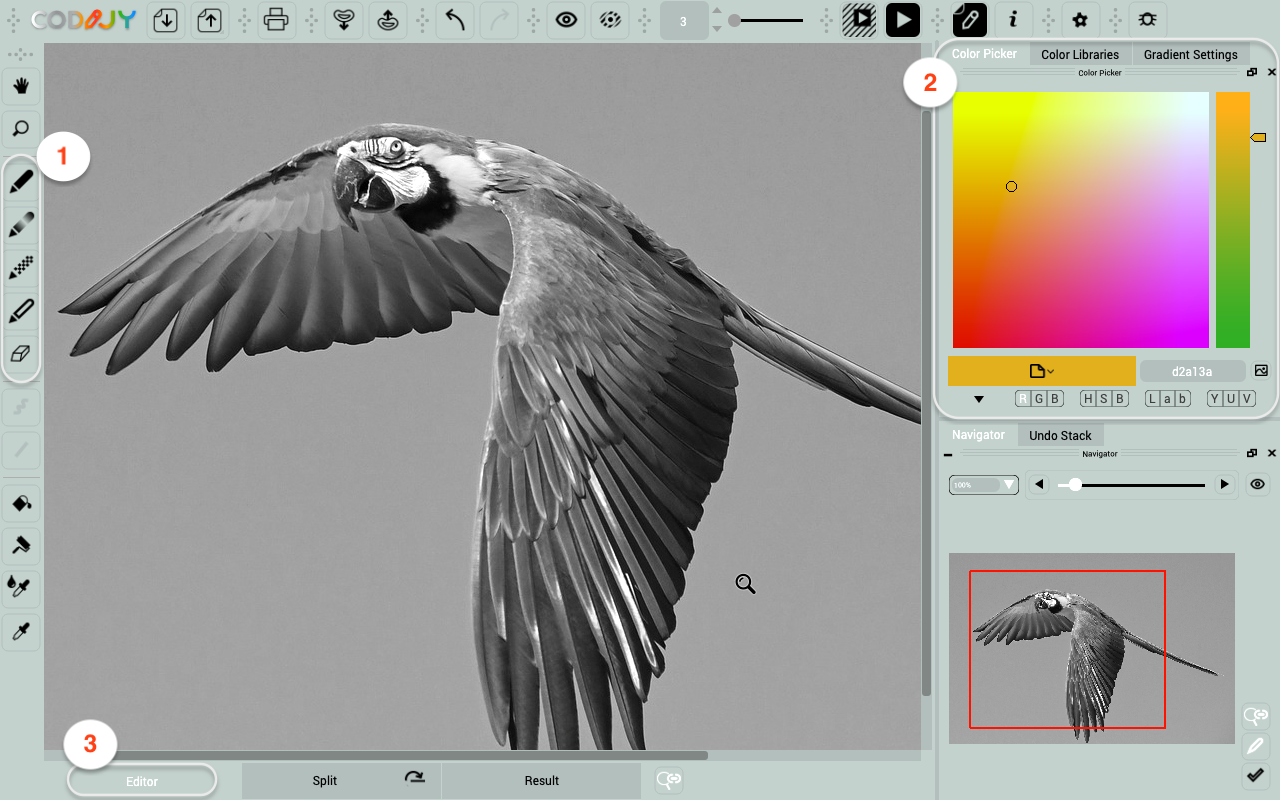
ワークスケープの整理
ペン(1)とカラーオプション(2)を使用します。

すべてのツールを手元に置く
この色付けの過程で、あなたは素早くアクセスする必要があります:
カラーピッカー – このツールは常に手元に置いておく必要があります。
ライブラリ – 色の選択を劇的にスピードアップします。
イメージナビゲーター – 画像の拡大縮小や移動に使用します。
画面が小さい場合は、これらのツールをすべてワークスペースに収めるために、次のようにしてください:
ステップ 1. グラデーションオプションを閉じます、
ステップ2. イメージナビゲーターを作業領域にドロップします、
ステップ 3. ライブラリパネルをカラーピッカーの下に配置します。
パネルを並べ替えるには、パネルのヘッダをドラッグします!
必要なライブラリを開く
次に、”Sky: Clear” (Pro) と “Forest: 鳥” (Pro)ライブラリをフローティングウィンドウで開きます。
ステップ1. リストからライブラリを選択します
ステップ2. コンパクトビューでライブラリを開くには ![]() をクリックします。
をクリックします。
最初の色を適用してみましょう。まずは空の色から。
CODIJYでは、マスクと呼ばれる色のストロークを使用して色を適用します。
3
ペンツールの設定
マスクを描くには、まず対応するツールを選択し、パラメータを設定します。
ペンの設定を順を追って説明します:
ステップ 1. 描画ツールバーから最初のペンを選択する。
ステップ 2. ラインモードに切り替える
ステップ3. 3ピクセルのストロークが窪みにきれいに収まります。
ステップ4. ライブラリをスクロールしてライラック色のシェード[#6da0ef]を探す。

ペンの設定が完了し、描画を開始できる。
4
スカイマスクを描く
背景に天空の色合いを加えるには、オウムの外側に選択した色合いで輪郭を描くだけです。
このマスクを通常の方法で描くと、線と曲線の切り替えが必要になる。時間を節約するには、クイックドローのショートカットを利用しましょう!
クイックドローのショートカットを使えば、マウスボタンを離さずに複雑な図形を描くことができます!
クイックドローのショートカット
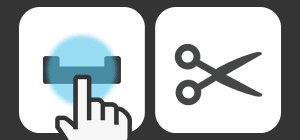
最初のライナーストロークを終えたら、マウスボタンを押したままにします。
 スペースキー
スペースキー
を押して、引いた線を切り取ります。次の線を引き始めます。
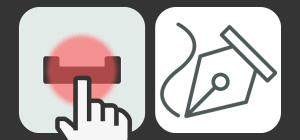
 Spaceキーを押したまま
Spaceキーを押したまま
を押したままにして、曲線の輪郭を描きます。離すと線に戻ります。
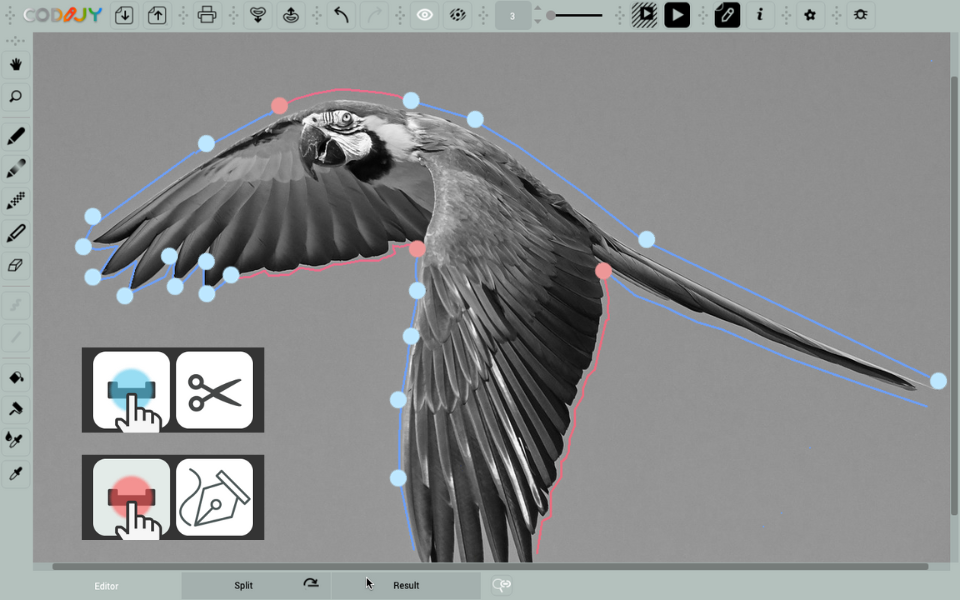
描画プロセスは次のようになります:
下の図では、すべての直線が青で、フリーハンドのストロークが赤で表示されています。

青い点は、スペースバーを押したライナーストロークの終わりを示す。赤い点は、カーブを描くためにスペースバーを押し続けるように指示します。
5
オウムにマスクを追加
次に、羽毛にマスクを追加しましょう。翼の外側のカラーリングから始めます。
準備
ナビゲータを使って翼をズームインする。
ステップ1. カーソルをサムネイルプレビューのエリアの中心に置く。
ステップ2. マウスホイールをスクロールします。
ナビゲータを使えば、編集モードを終了することなく、画像の移動やズームができます!
羽の色の選択
翼、頭部、胸部には、”Forest: 鳥 “ライブラリの色を使用します:
ライブラリを下にスクロールします。 1.ティール/ダークグレーを左翼に使用します。
1.ティール/ダークグレーを左翼に使用します。
2. 胸と右の翼にレモン/オレンジの色合い。
上羽にマスクを追加する。
ティールトーンを選択し、上羽の輪郭を描きます。クイックドローのショートカットを使って広い範囲をアウトライン化します。次に羽の上に数回ストロークを加えます!
下の羽にマスクを追加する
ダークグレーのマスクで下の羽の周りをなぞります。
胸と翼に色を塗る
ステップ1 頭に黄色のマスクをつける。
ステップ2. オレンジのストロークで胸と上の羽の輪郭を描く。
ステップ 3. 下の羽にオレンジを薄く塗る。
6
プレビューの作成
ほとんどの部分にマスクを追加しました。くちばしに移る前に、プレビューを生成し、すべての境界線がきれいになっているか確認してみましょう:
クリックするか ![]() 、Ctrl R/⌘R を押します。フルイメージプレビューが生成されます。
、Ctrl R/⌘R を押します。フルイメージプレビューが生成されます。
7
くちばし/目をモノクロに変換する
目やくちばしの部分は白黒に見えるので、変色ストロークを適用して純粋なグレースケールにします:
ステップ1. 変色ペン ![]() (D)に切り替える。
(D)に切り替える。
ステップ2. くちばし/目の周りをなぞる。
プレビューを作成します。すべてのエッジがきれいになったら、色の調整に移りましょう。
8
ストロークの色を編集する
まず、頭のレモンイエローの部分を少し彩度を落とします。
何度も編集する手間を省くために、この部分のインスタントプレビューを有効にしましょう!
インスタントプレビューを有効にする
インスタントプレビューを有効にするチェックボックスは、Colorizer Proの部分処理ダイアログにあります。
ステップ1. をクリックするか![]() 、Alt R/⌥Rを押します。
、Alt R/⌥Rを押します。
ステップ 2. 選択ボックスのサイズを適宜変更します。
ステップ 3. インスタントプレビューボックスをチェックし、インスタントプレビューをクリックします。
黄色の点を塗り直す
CODIJYで単一のストロークの色相を編集する最も速い方法は、HSBダイアログを呼び出すことです。
ステップ1. ローラーのスイッチを入れ ![]() 、ストロークをクリックします。
、ストロークをクリックします。
ステップ2. 色相、彩度、明るさのパラメータを調整します。
ステップ 3. ダイアログの外側をクリックする。
翼を塗り替える
内側の翼の下の部分がオレンジになりすぎています。もっと黄色のシェードでコントラストを上げましょう。
そのために、”グループリペイントカラーピッカー “ツールでマスクを選択し、カラーキャプチャツールで新しい色合いを選択します!
ステップ1. グループリペイントカラーピッカーツールを有効にする ![]()
ステップ2. マスクをクリック
次に、下の画像を保存します。これを色合わせに使います。

それではカラーキャプチャツールを開き、より明るい色合いを合わせてみましょう。
ステップ1. カラーキャプチャダイアログを開く ![]()
ステップ2. 保存した画像を開く
ステップ3. 新しい色をいくつか試し、カラープレビューを確認します!
最終プレビューを作成します。CODIJYの技術のおかげで、正確で自然な色が得られました!

9
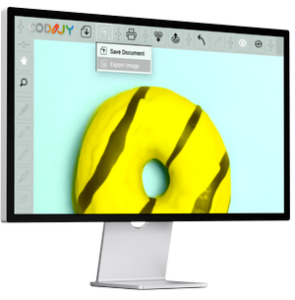
保存と画像へのエクスポート
ドキュメントを保存します。Ctrl S /⌘S を押して、CODIJY ドキュメントに変更を保存します。
保存して画像にエクスポート プレビューを画像ファイルにエクスポートします:
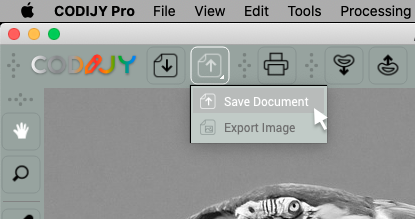
ステップ 1. 保存アイコンを1秒間押し続けます![]()
ステップ 2.ドロップダウンメニューから「画像にエクスポート」を選択します。
ステップ3. お好みのファイル形式を選択し、[保存]をクリックします。
次は?
エキサイティングな着色テクニックを試してみよう。カラー写真の色の操作を学ぶ。