色を追加する
CODIJYは直感的なカラー操作技術を提供します。このガイドでは、高品質な結果をより早く得るためのカラーマスクの描き方を説明します!

カラー化された写真は、他の写真と同じではありません。そのため、重要な原則のみを説明します。マスクの実際の描画例については、カラー化に関するチュートリアルをご覧ください。
目次
CODIJYで色を操作する方法
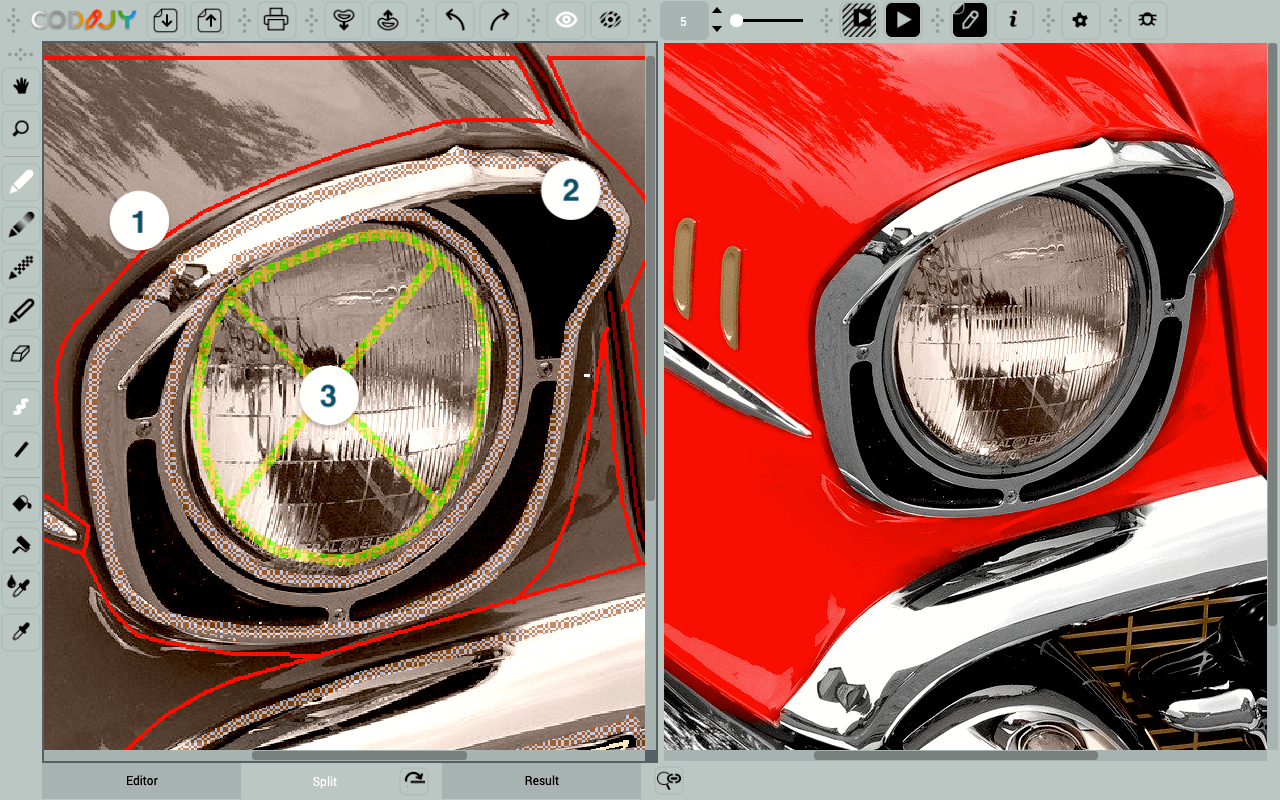
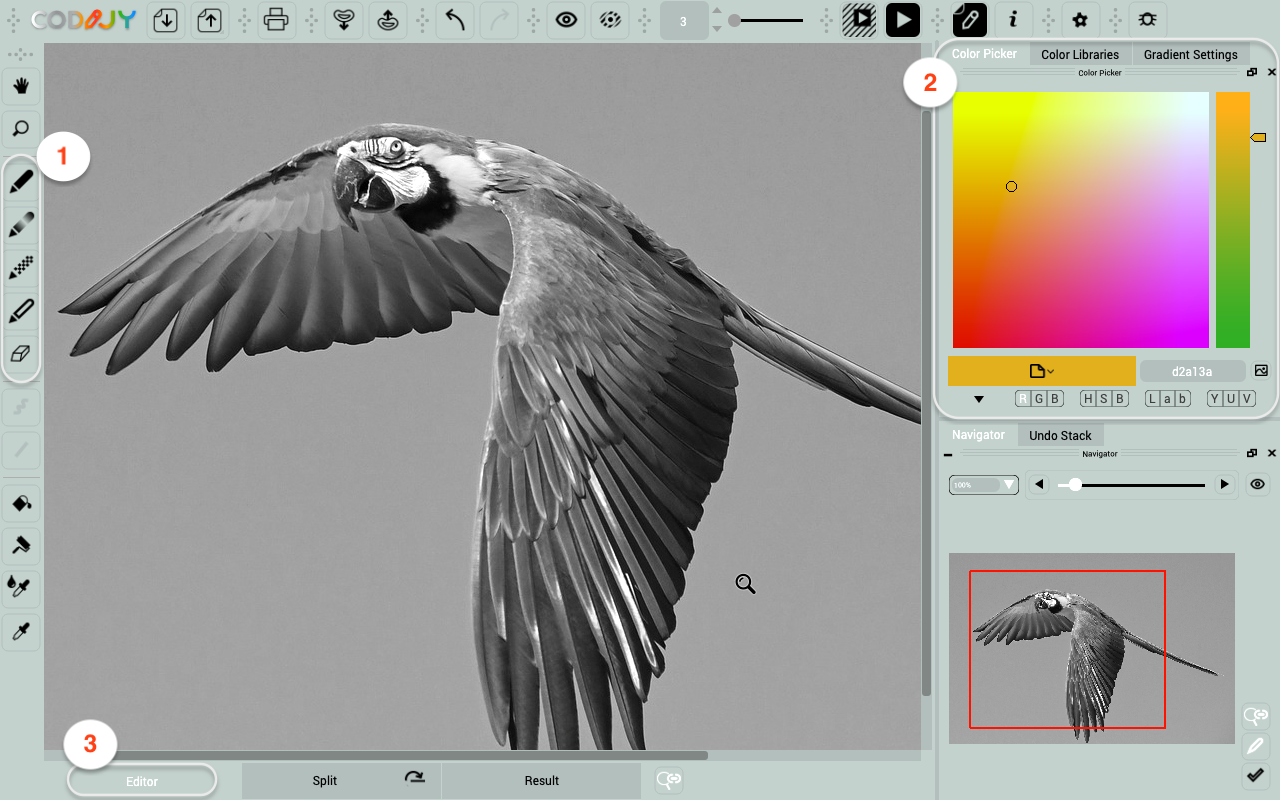
色の操作はすべてシンプルなストロークで行います。色を追加(1)したり、削除(2)したり、保護(3)したりします。

マスクとは
私たちはこれらのストロークをマスクと呼んでいます。マスクは色を塗るものではありません。その代わり、あなたの色の選択をCODIJYに伝える役割を果たします。
マスクは、操作の種類、色調、領域の境界のおおよその位置をCODIJYに指示する視覚的なコマンドです。
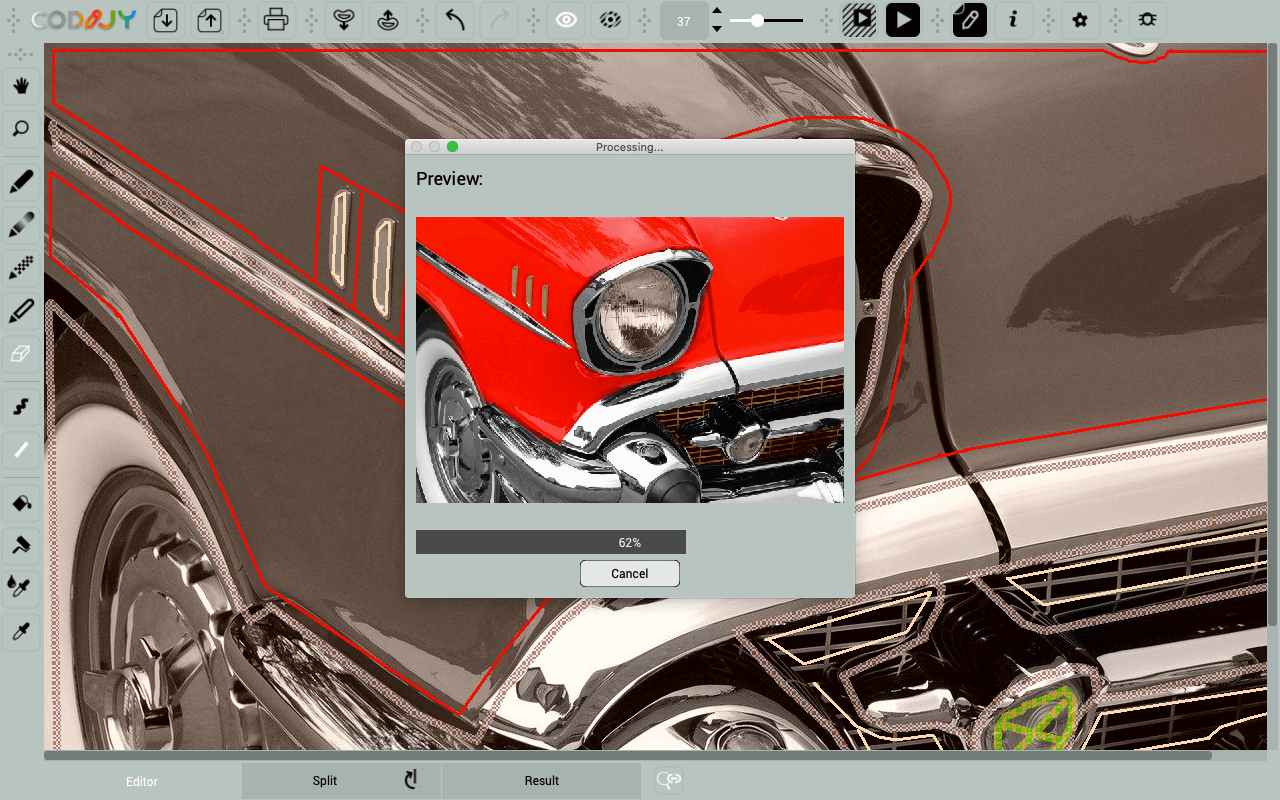
色は、CODIJYがカラープレビューを生成するときに自動的に適用されます。

CODIJYがリアルなカラー結果を生成する方法
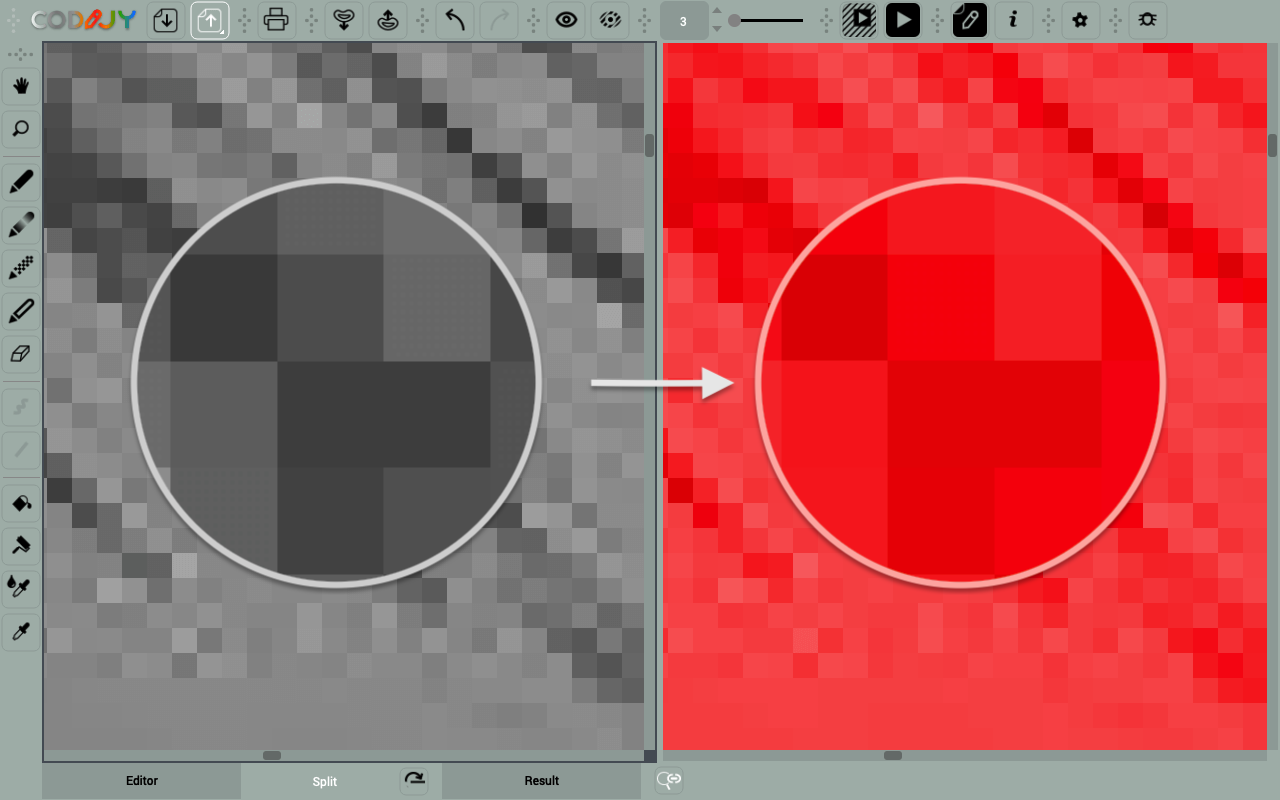
CODIJYは、選択した色を使用して、各グレーピクセルのマッチングトーンを計算し、それらをカラーピクセルに置き換えます。

これにより、CODIJYはすべての表面とテクスチャを選択した色でリアルに再現します!
カラー化の前に、CODIJYは保護されていない画像領域をすべて自動的にグレースケールに変換します。
マスクの描き方
マスクはエディタでペン(1)とカラーオプション(2)を使って描画します。

ペンツールの有効化と設定
特定の形と色のマスクを描くには、ペンツールを選択して設定します。
ステップ 1. ペンツールを選択します。
ステップ2. 領域の形状に応じて、ペンをライン(L)またはフリーハンド(F)に設定します。
ステップ3. ブラシを3-5ピクセルに設定し、ストロークを目立たせ、くぼみにフィットさせる。
色を選ぶ
パレットまたは対応するカラーライブラリを使用して色を選択します。
最初のカラードラフトを素早く作成するには、対応するテーマのカラーライブラリを使用します。
広い領域にマスクを適用する
最初のマスクを描きます。境界をきれいに保つために、色のストロークはエッジからはみ出さないようにします。そのため、大きなオブジェクトや背景を境界線に沿って注意深くなぞることをお勧めします。
境界から数ピクセル脇を踏みます。境界線の両側にマスクを追加する。
このマスクは複数のカーブを持つ洗練された形をしているので、クイックドローのショートカットを使って描くことができる。
同様に、隣接する領域にも対応する色のマスクを追加する。
CODIJYは、隣接する2つの領域の両方にマスクを適用すると、その境界を定義することに注意してください。
マスクの形状
マスクのパターンは画像によって異なります。










一般的には、各領域のサイズと形状に依存します。

Photo and masks by Phil Johnson, UK.
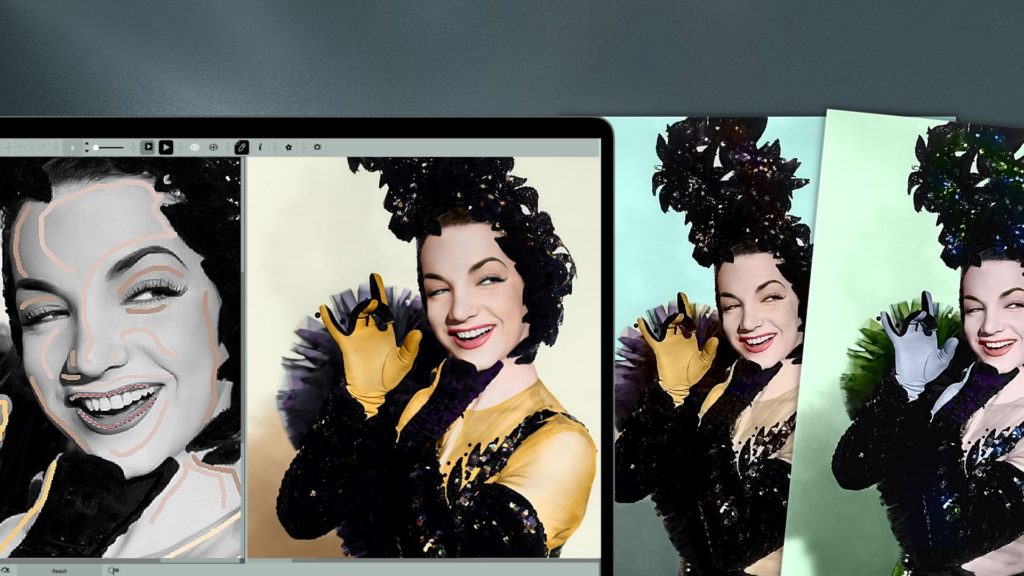
顔のフリーハンド・ストローク
顔は1つのオブジェクトですが、影やチークを再現するために複数のシェードを適用する必要がある場合があります。

シンプルなストロークで、CODIJYにこれらのトーンの間のソフトな移行を作成させ、自然でリアルに見せることができます。

狭いスペースにマスクをフィットさせる
マスクの面積が狭い場合は、シンプルな線で対応できます。CODIJYが境界線を正しく解釈するには、このマスクが両端に均等に近ければ十分です。

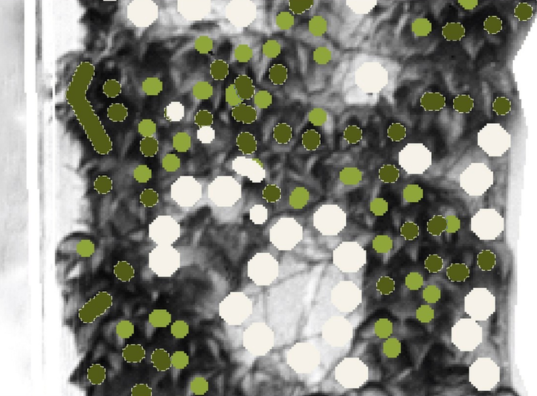
葉を着色するときは、葉を強調するために、緑の濃淡の単純なドットで何とかなります。

ドットは、他の色と色の間の小さなスペースにマスクをはめ込みたい場合、小さなエリアにも便利です。