ステップバイステップで写真をカラー化する方法
写真に着色する前に、CODIJYのワークフローの主なステップを知ってください!

CODIJYのカラーライジングソフトウェアは、写真のオブジェクトの色を簡単に操作することができます! 特に、CODIJYのプログラムでは以下のことができます:
- モノクロ写真やカラー写真に色を加えます、
- 写真内の1つまたは複数のオブジェクトを白黒に変換します、
- 他の部分の色を保護しながら、オブジェクトを再カラー化する。
では、その方法を順を追って見ていきましょう!
目次
1
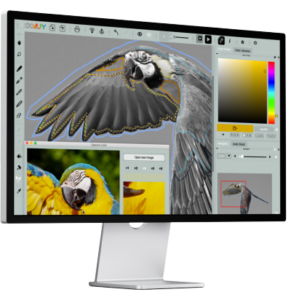
CODIJYで画像を開くには
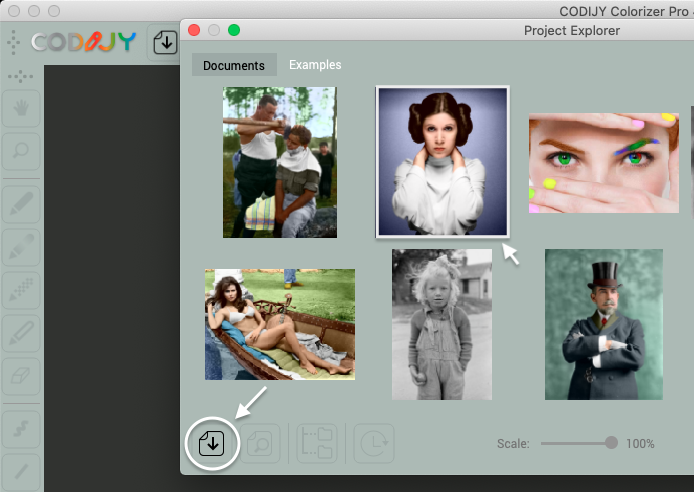
CODIJYを起動すると、CODIJYドキュメントのナビゲーターであるプロジェクトエクスプローラーが開きます。その左下のアイコンが開きます:
- PNG、JPEG、またはその他のサポートされている形式の画像
- CODIJYドキュメントまたはサンプル

画像は高画質である必要があります。
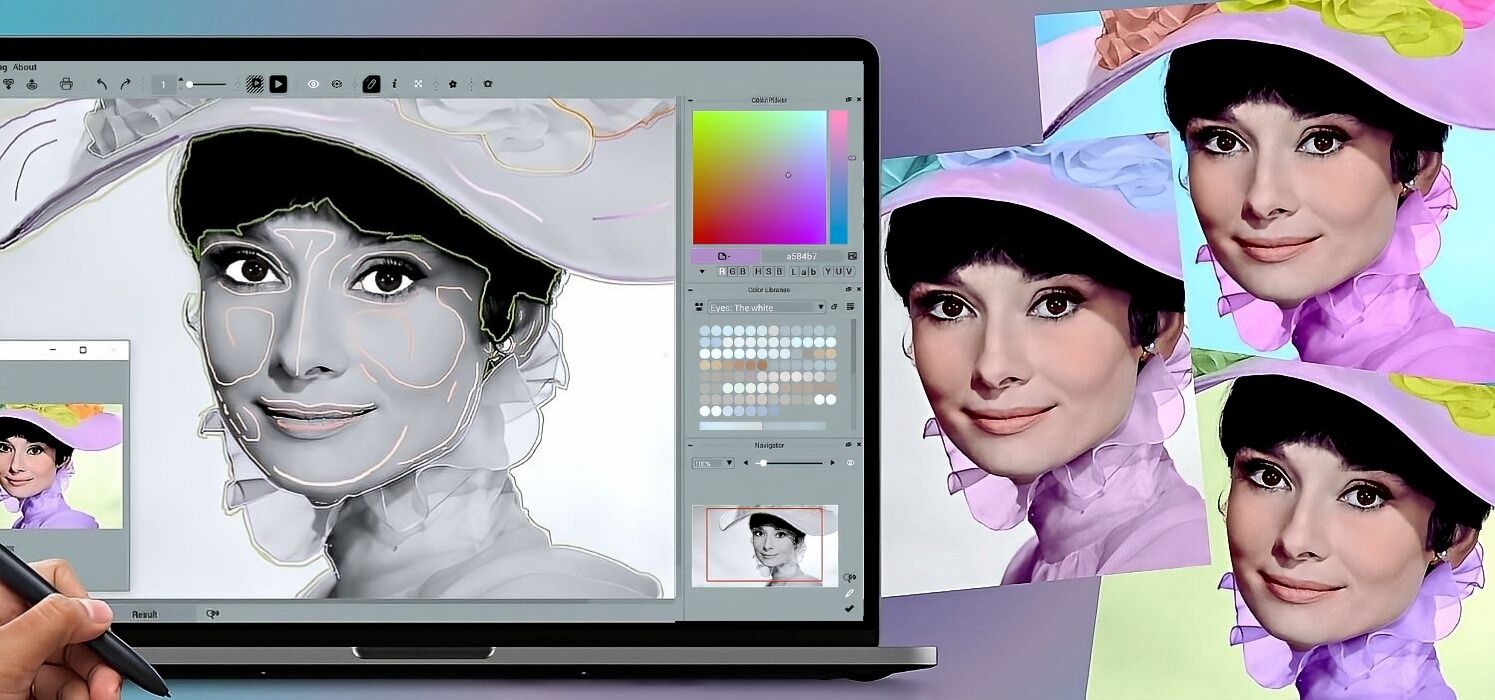
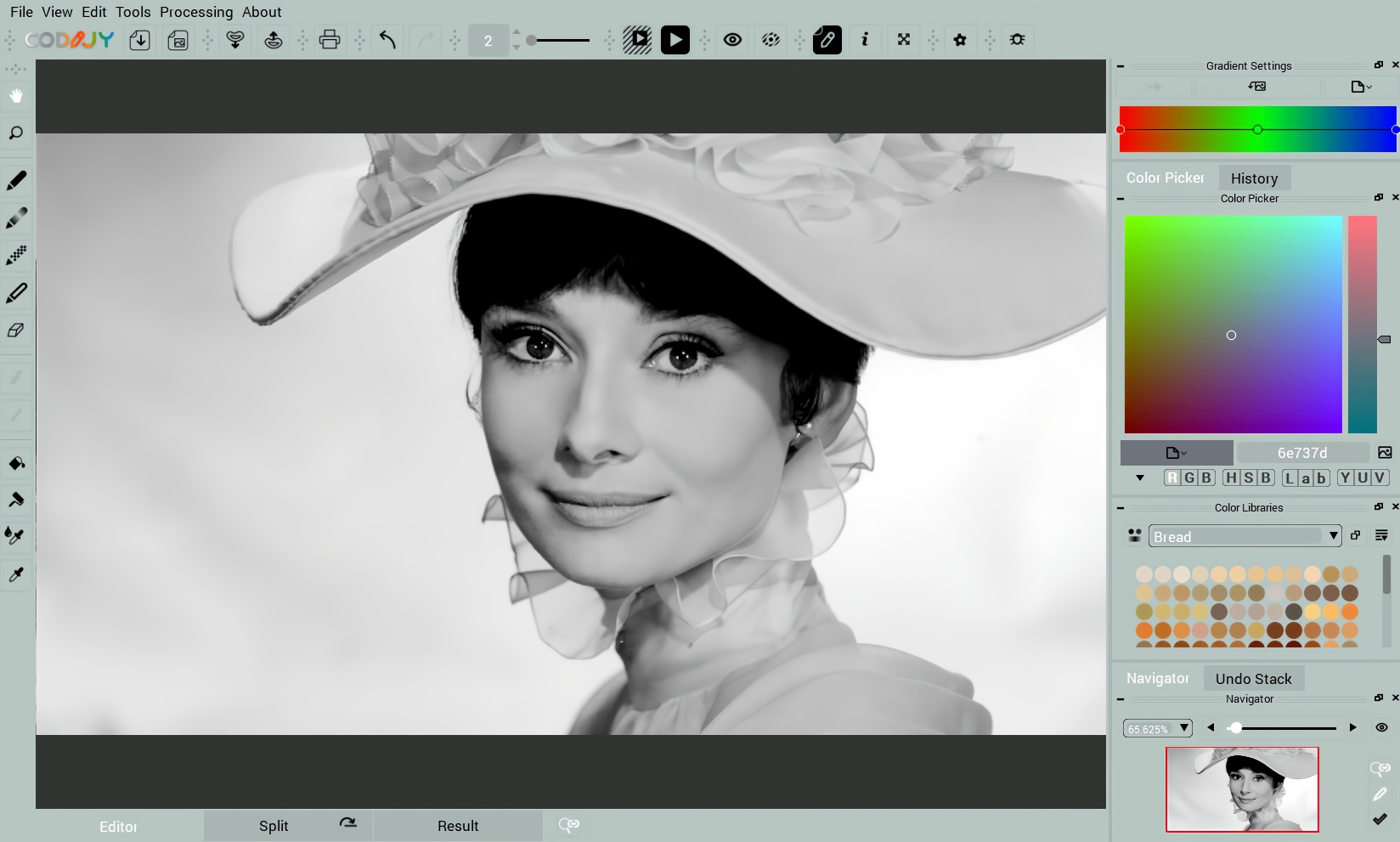
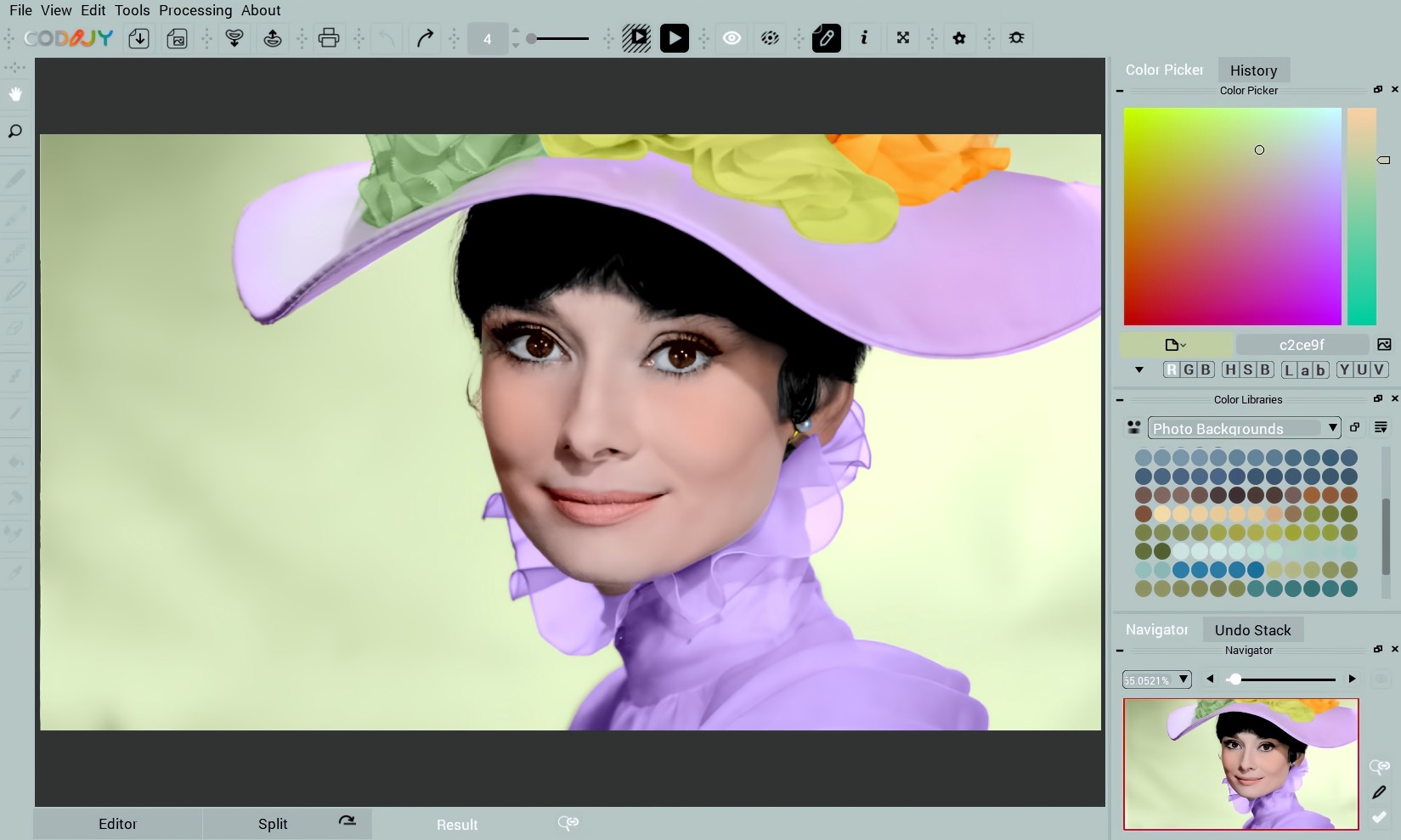
画像はエディターで開きます。

画像の両側には、ツールバーとパネルがあります:
ナビゲーション、描画、再塗装ツール:
カラーピッカーやカラーライブラリのような色選択ツール
ツールバーは、解像度の大きい画面と小さい画面で位置を変えることができます!


インターフェイス要素の再配置、無効化/有効化、インターフェイスレイアウトの変更が可能です。

ワークスペースのすべての要素を便利に配置することで、気が散るのを最小限に抑え、クリエイティブな生産性を最大限に高めることができます!
2
準備
作業を始める前に、このテクノロジーに慣れ、必要なツールを選びましょう。
マスクとは?
CODIJYでオブジェクト/エリアの色を変更/保護するには、対応するストロークでアウトライン化する必要があります。

このストロークをマスクと呼びます。マスクはCODIJYアルゴリズムに次のことを伝えます:
- 領域の境界のおおよその位置
- 適用する操作の種類
- 適用したい色合い
マスクの種類
異なるタイプのマスクは、オブジェクトの色を追加、保護、削除するためのものです。マスクを描くには、対応するペンツールを選択します:
ペンツール
色の保護
装飾
![]()
![]()
![]()
カラーマスクを描く
保護マスクを追加する
デコレーションマスクを適用する



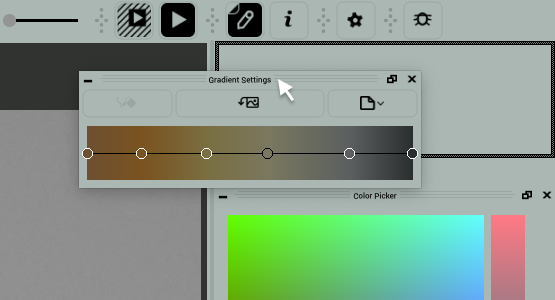
4番目のペンは、複数の色の遷移を再現するグラデーションを適用します!
ペンの設定
ペンツールを手に取ったら、モード、線幅、色を選択します:
モード ペンをライン(L)またはフリーハンド(F)に設定します。
- ラインはエッジからの距離をコントロールするのに役立ちます。
- フリーハンドはより自然な描き方を提供します。
ブラシの幅。線を描きやすい幅に調整します。

ストロークの幅は
- 選択したときにヒットしやすい!
- すべての曲線をきれいになぞることができます。
マスクシェード。直感的に色を選ぶことができます。
始めたばかりであれば、テーマライブラリから既製の色相を使用することをお勧めします!
脱色ペンと色保護ペンの場合、ブラシのモードと幅を選択するだけです!
これでマスクを描く準備は完了です!
3
マスクを適用する
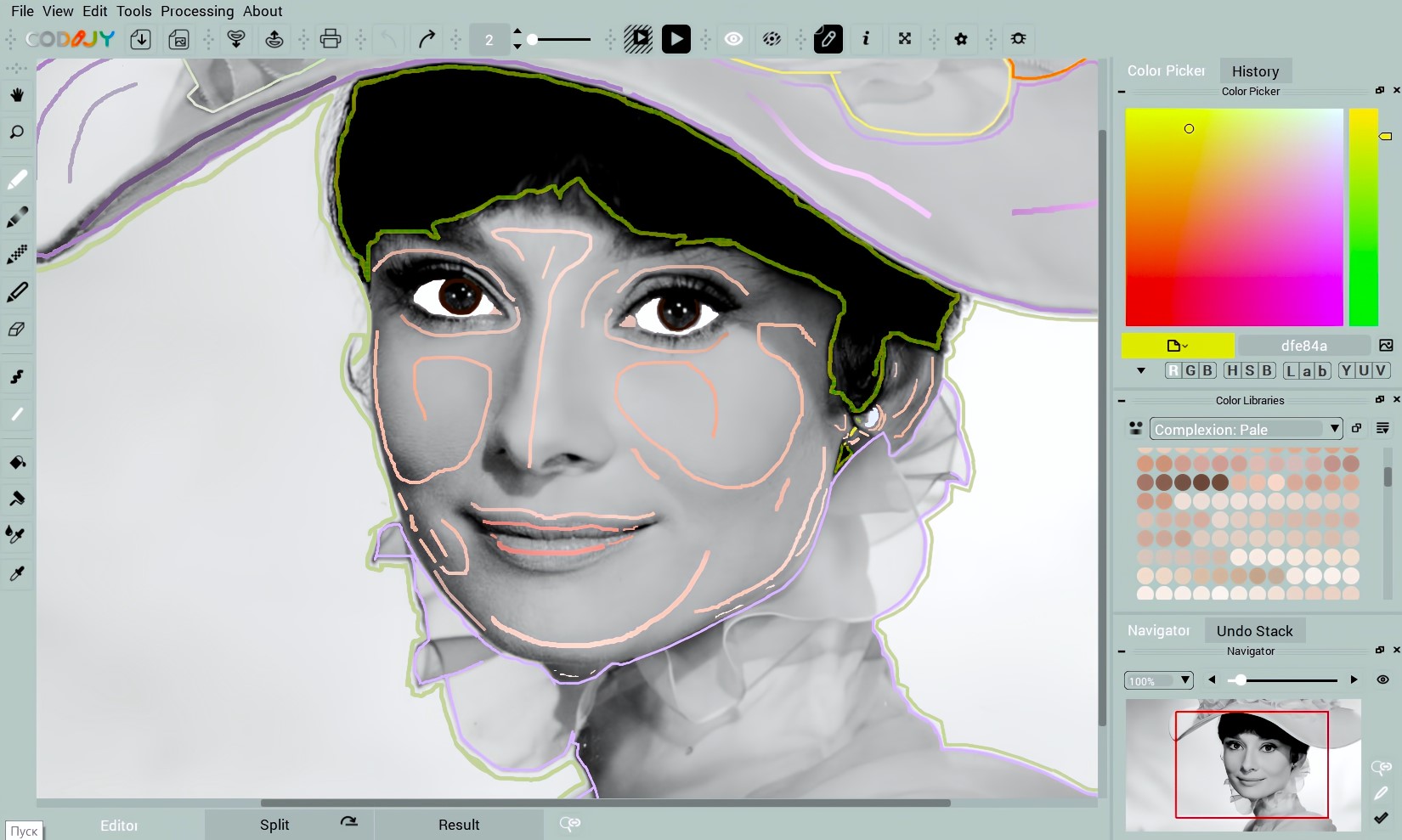
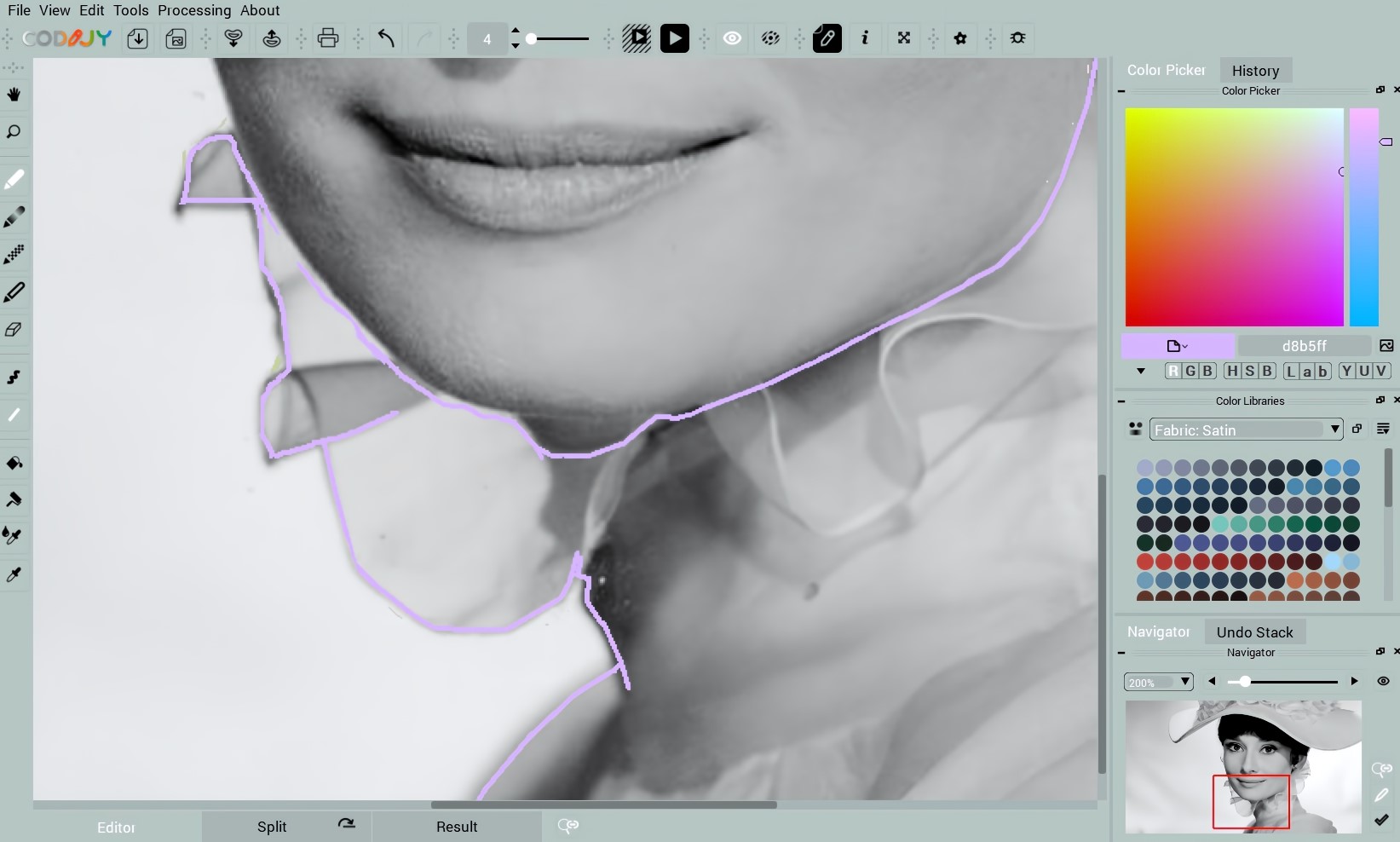
領域が大きく、不規則な形をしている場合は、オブジェクトの境界線の内側でエッジをなぞります。

境界線検出が境界線を正確に計算するように、端に直接描かないでください!
境界検出を有効にするには、境界の両側にマスクを適用する必要があります。

4
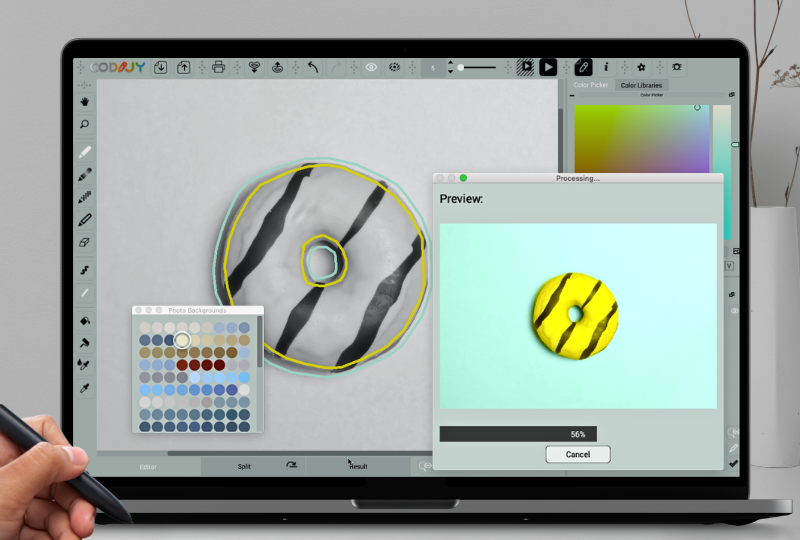
結果のプレビュー
隣接する複数の領域にマスクを適用した後、結果を表示することができます。これを行うには
画像処理] ボタンをクリックします ![]()
プログラムが完全なプレビューを生成したら、[結果]タブで開きます。

CODIJYは、これら2つの強力な技術の助けを借りて魔法をかけます。
- CODIJYのアルゴリズムは、領域境界内の各グレイスケール画素について、選択された色の濃淡を計算します。
- 自動境界認識は、マスクの精度に関係なく、境界を正確に解釈します。
これらにより、正確でリアルな色再現が保証されます。ただし、慎重に検証してください:
- 境界精度
- 色の忠実度
得られた色に満足できない場合は、エディタに戻ってマスクを再カラーリングしてください。
5
マスクの色の編集
以下のツールのいずれかを使用して、マスクの色を調整/変更できます:
HSBリペイント
グループリペイント
バスケット
![]()
![]()
![]()
HSBダイアログを呼び出します
同じ色のストロークを選択
単一のストロークを再塗装
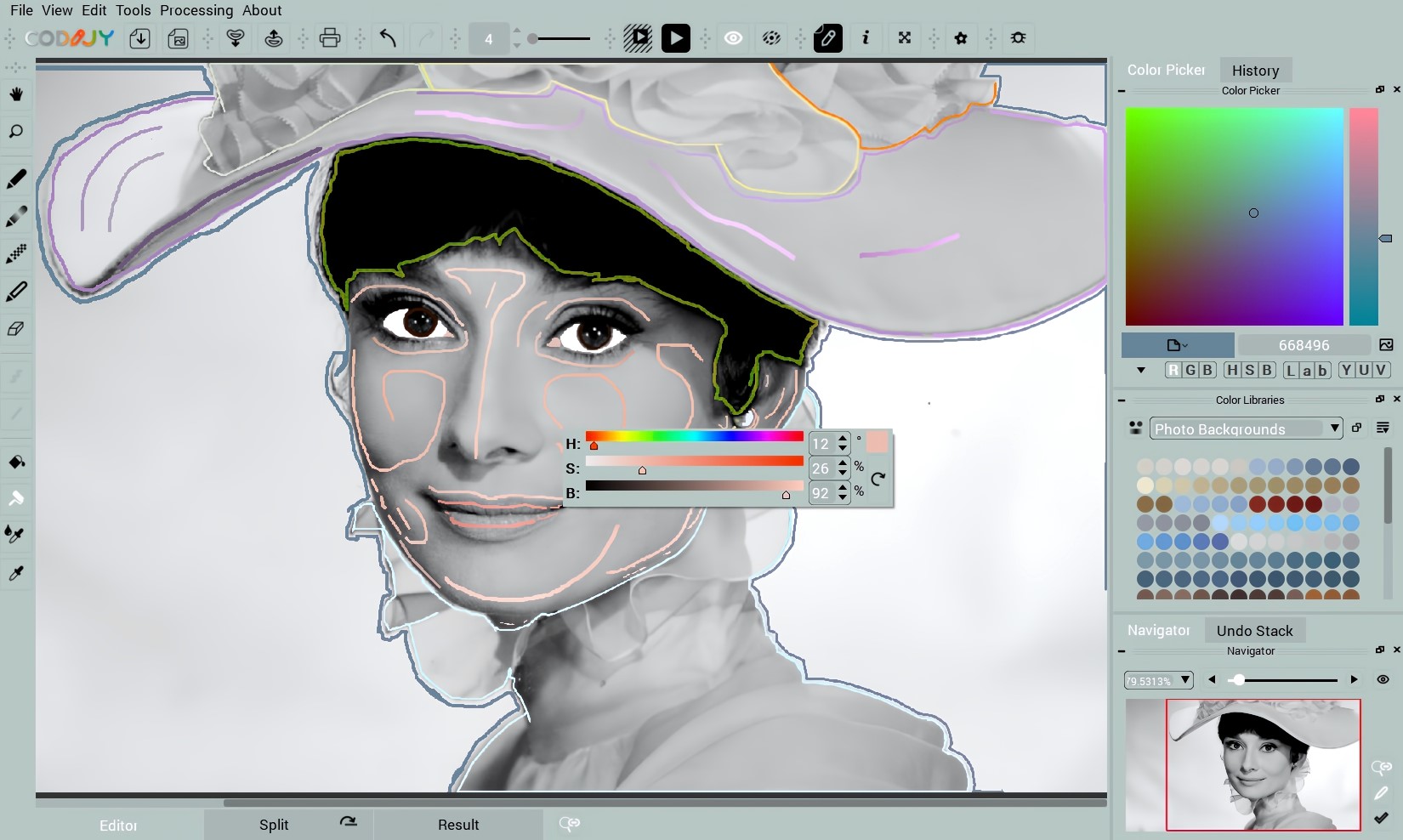
例えば、単一のストロークをその場で再ペイントしたい場合、ローラーを選択し、ストロークをクリックし、色相のHSBパラメータを調整します:

プレビューを生成します。結果がよければ、サインをしてください!
6
作品にサイン
情報と作者の他に、透かしの助けを借りて、カラー化の作者を示すことができます!
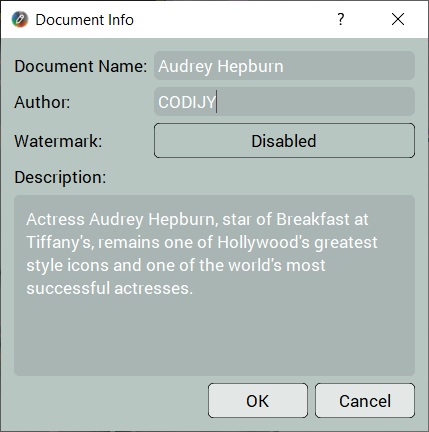
ステップ1. ドキュメント情報ダイアログを呼び出す
ステップ 2. 着色に関する情報を追加します:

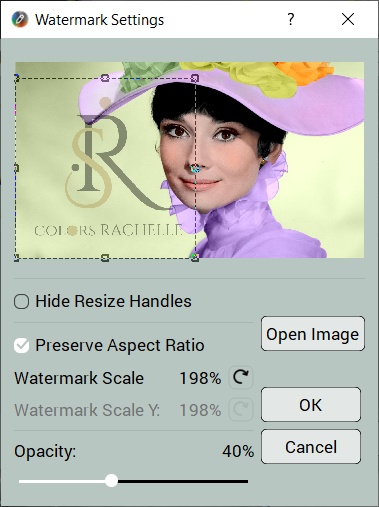
ステップ 3. 無効]をクリックし、透かし設定を呼び出します。

ステップ4. 画像を追加して配置します。OKをクリックします。
7
作品を保存する
最後に、CODIJYドキュメントに作品を保存します:
Ctrl S/⌘S を押すか ![]() 、File->Save Document をクリックまたは開きます。
、File->Save Document をクリックまたは開きます。

8
結果をJPEGまたは他の画像にエクスポート
CODIJYの画像書き出しダイアログを呼び出すには、ファイル->画像の書き出し、または以下の手順に従います:
ステップ 1. 保存アイコンを押してドロップダウンメニューを呼び出します。
ステップ 2. 画像のエクスポートをクリックします。

次のステップ
簡単な5分間のカラーリング練習で、初めてのカラーリングスキルを身につけましょう: