カラーストロークの描き方
カラーマスクを使うと、CODIJYに色の指示や領域の境界の位置を、簡単なストロークやアウトラインの助けを借りて渡すことができます。
画像処理を起動すると、プログラムのカラー化技術がマスクを分析し、マークされた領域内のグレースケールの各ピクセルに対して、関連する色のトーンを選択します。
ペンとその設定
フリーハンドモードまたはラインモードのペンを使って、あらゆる形状のマスクを描くことができます。ブラシの幅は、カラー化の結果にはほとんど影響しませんが、快適なサイズに設定すると、ストロークがはっきりと見え、クリックしやすくなります。1500ピクセル以下の画像では、3〜5ピクセルに設定することをお勧めします。
CODIJYでカラーマスクを描画するプロセスは、鉛筆でスケッチするのと似ています。
ペンツールは、カラーピッカーダイアログやカラーライブラリと連動しています。


準備すること
カラーマスクを描画する前に
1. ペンツール(P)を選択します。
2. 線」または「フリーハンド」のいずれかの描画モードを選択します。
3. ブラシの幅を3〜5ピクセルに設定する(1500ピクセル以下の画像に推奨)。
4. 関連するテーマのライブラリまたはカラーピッカーダイアログから色を選択します。

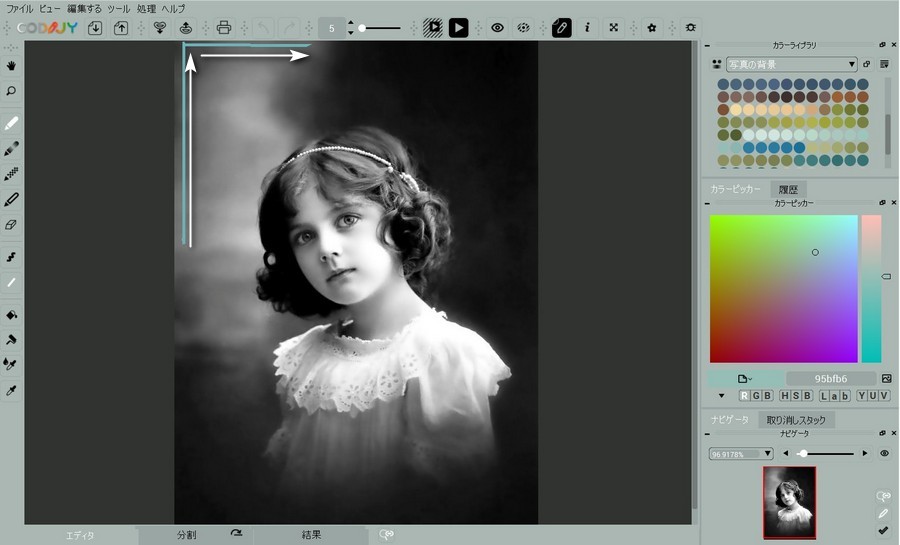
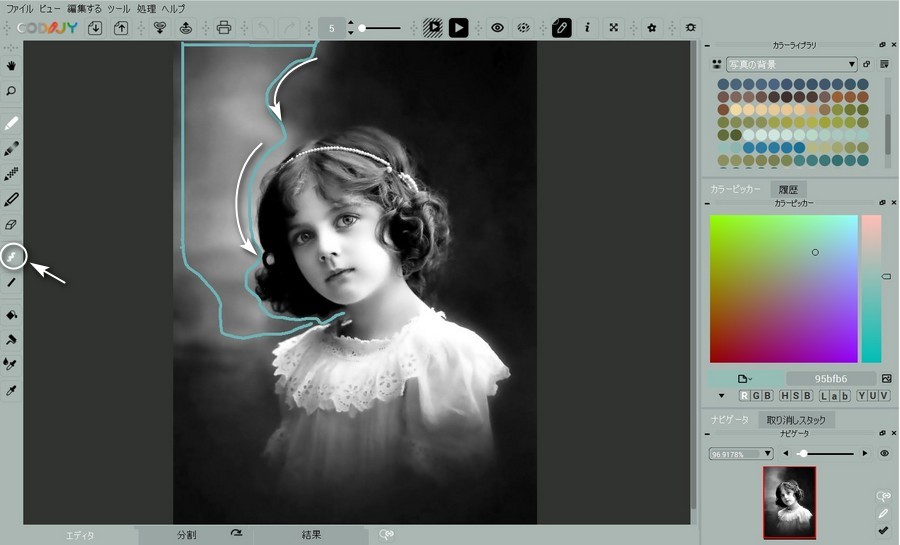
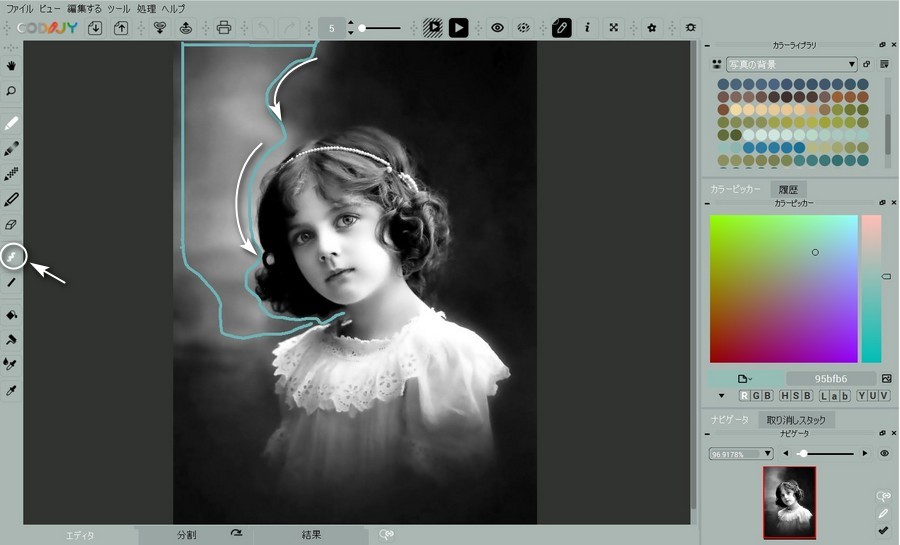
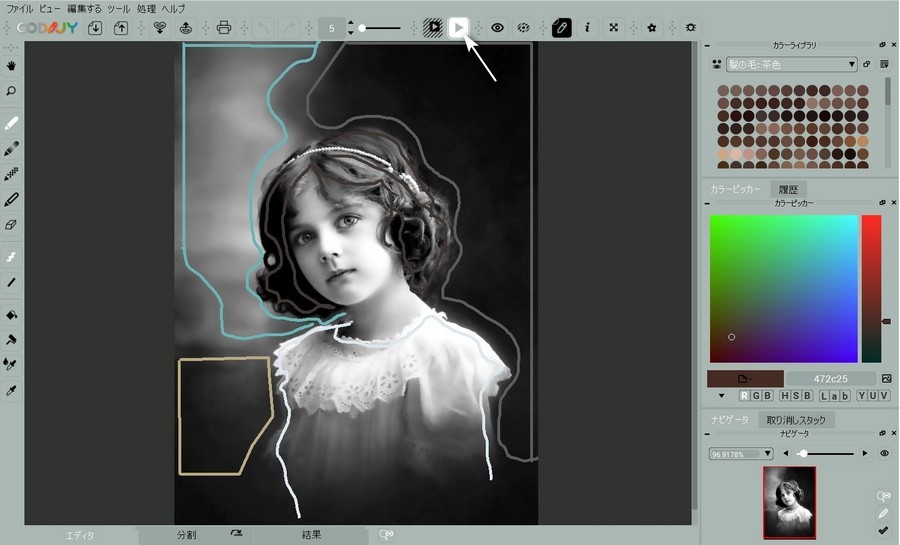
通常図形のアウトライン領域
直線のエッジを持つ領域にマスクを追加する最も早い方法は、線でアウトライン化することです。 縁を踏まないように、縁から数ピクセル離してください。

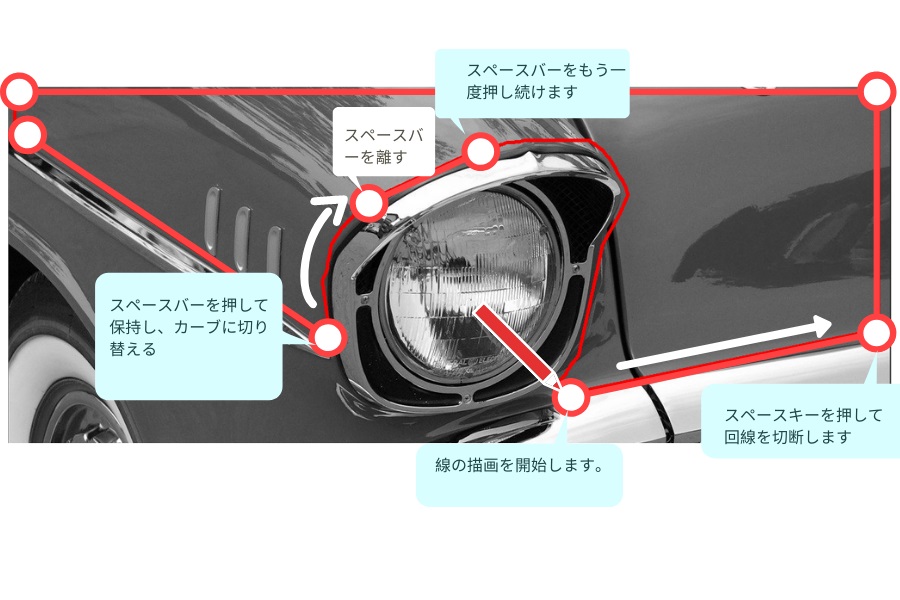
クイックドローのホットキー:マウスボタンを離さずに直線で輪郭を描きたい場合。
- 線を描き始める
- 描き終わったら、マウスボタンを離さずにスペースバーを押します。これにより、線が切断され、次のストロークの方向を変更することができます。
- 新しい線が正しい方向を向いたら、すぐに Shift キーを押し続けてください。これにより、前の線に対する角度が固定されます。あとは、線が終わるべきおおよその位置にカーソルを移動させて、Shiftキーを離せばOKです。
- 領域のエッジに曲線がある場合は、スペースバーキーを押し続けると、曲線の長さだけフリーハンドでの描画に切り替わり、キーを離すと線の描画に戻ります。

曲線エッジのアウトライン化
曲線の端に到達したら、フリーハンド(F)モードに切り替えて、境界線の形をアウトライン化します。隣接する部分からの色の流出を防ぐために、最も目立つ曲線をアウトライン化した方が良いでしょう。ただし、境界がはっきりしていれば、曲がり角を外したり、少し離れたところにマスクを描いても、CODIJYはそれを認識します。

広い範囲のマスクの描き方
広い範囲のマスクは、直線と曲線で構成された図形で輪郭を描き、色とその適用範囲をCODIJYに指示します。 ライブラリーに用意されている色を使うと、描画のスピードが上がります。

マスクの形状
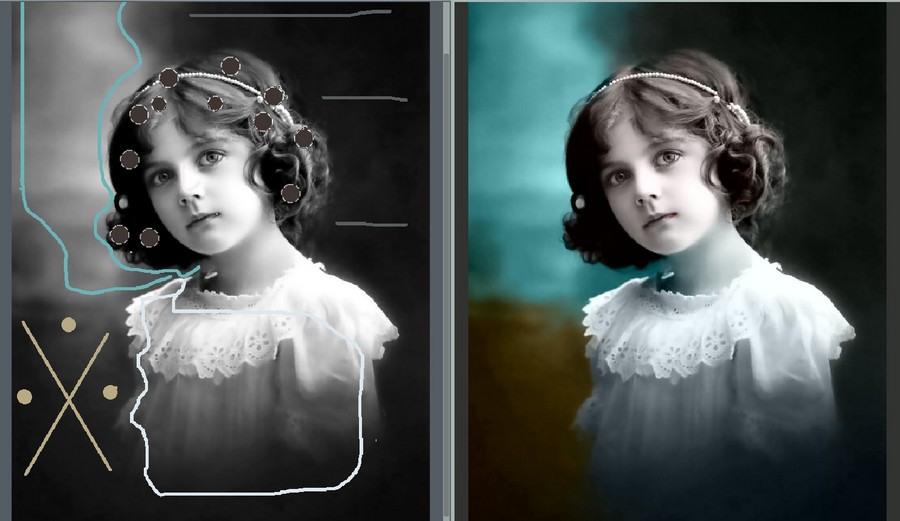
CODIJYでのカラー化マスクの描画は、輪郭だけではありません。角度や曲線の面積や位置を示す図形を描けば、残りの部分の境界を自動検出で自動的に把握することができます。輪郭を描くのが面倒な場合は、下の例のように、大きな部分に十字を描き、空いた部分にドットを追加することもできます。また、境界線に沿ってドットを追加することもできます。
プログラムが境界の一部を誤って解釈してしまう場合は、その場所のエッジの位置を強調するためにストロークを追加します。

色をつけた例を見てください。










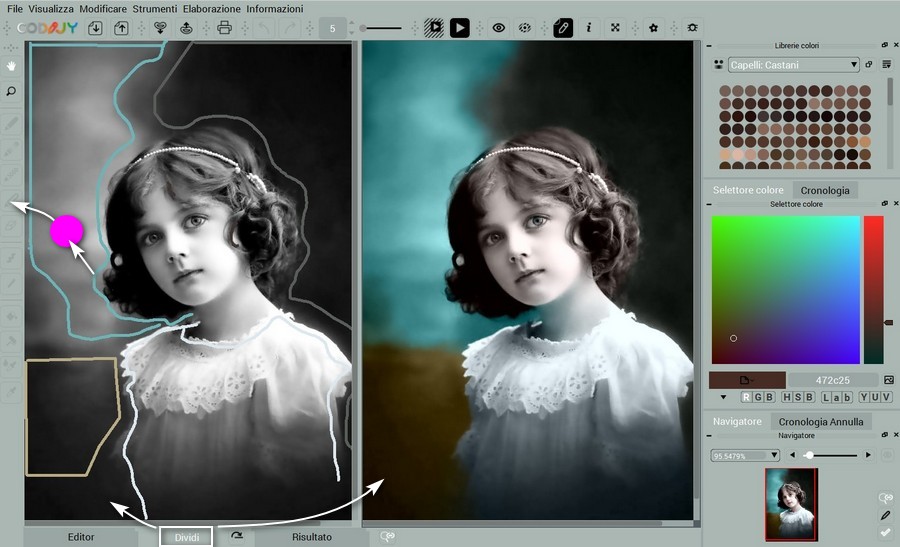
結果の生成
隣接するいくつかのエリアに色を追加したら、結果に色の不一致やその他の不正確な点がないかチェックします。 フル画像処理」ボタンをクリックすると、色付きのプレビューが表示されます。

CODIJYは処理を終えると、カラー結果を結果ビューで開きます。結果プレビューをエディターと並行して開くには、画面下部の分割タブをクリックします。 結果ビューはまだアクティブなので、エディタの上でどこかをクリックしてツールをアクティブにしてください。

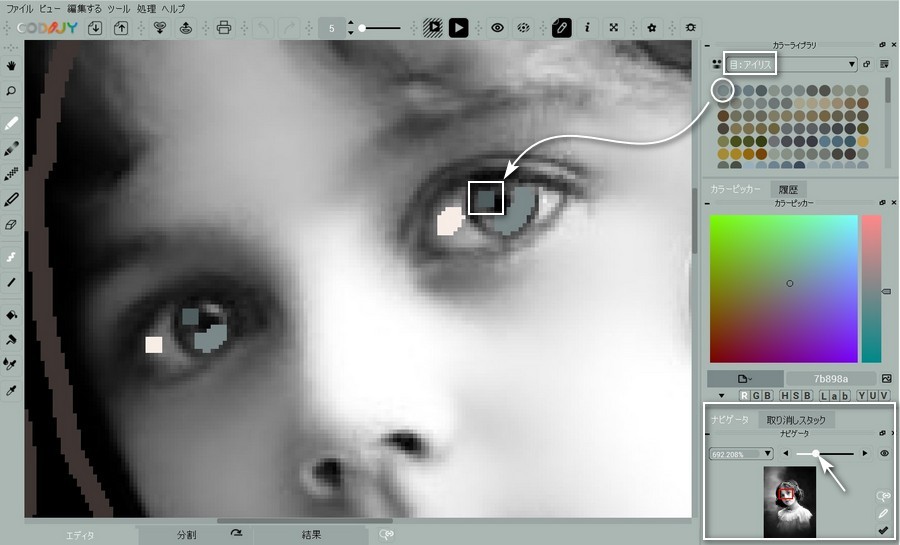
小さなサイズの要素のマスク
領域が小さい場合は、カラードットや短いストロークで対応できます。CODIJYのスマートボーダーディテクションが残りを処理します。

TIP: ナビゲーターを使って、描画モードを終了せずに画像をズームしたりナビゲートしたりできます。
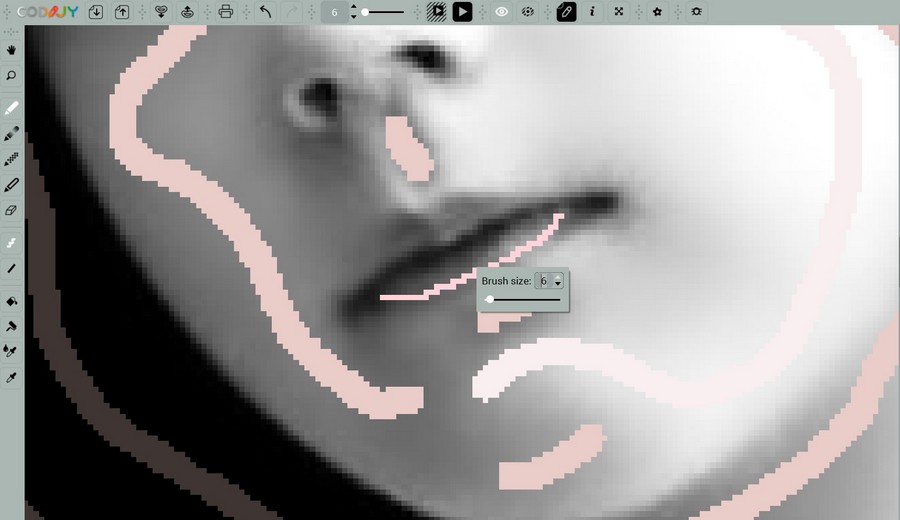
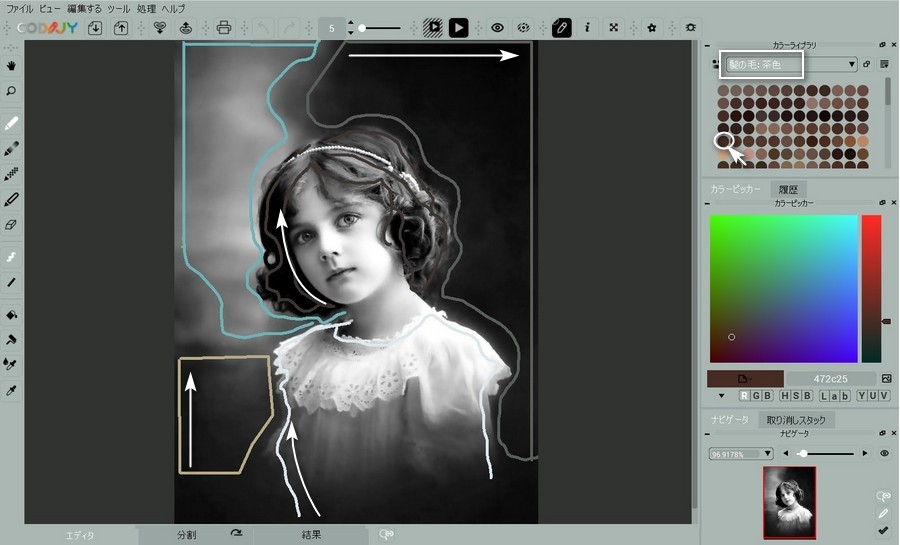
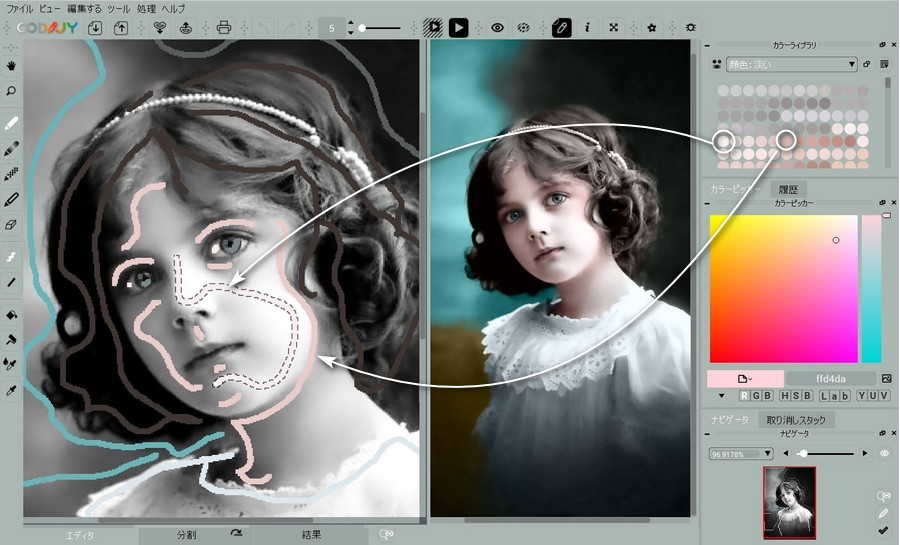
1つのオブジェクトに複数の色を加える
多くのオブジェクトは、複数の色調を追加することで、よりリアルに見えます。顔の場合のように、各ゾーンにマスクを描き、CODIJYがそれらの間の自然な移行を作り出すことで、それらを適用することができます。

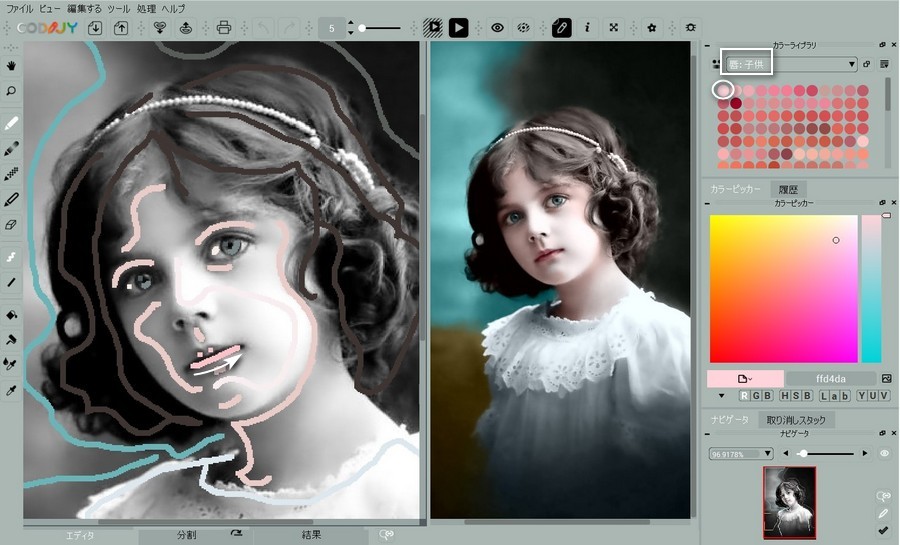
狭い範囲にマスクを描く
範囲が狭い場合は、単純な線で色を塗ることができます。

ストロークの幅がゾーンの幅を超える場合は、作業領域の上で右クリックしてコンテキストメニューを呼び出すと、ブラシ幅のダイアログが表示されます。