カラーマスタークラス第4回
シンデレラ
CODIJYコース最後のクラスへようこそ。このリラックスした練習では、きらきら光る水面の色付けを学びます。必要なもの
どのバージョンのCODIJYでも受講できます
この写真は細部に時間がかかっています

シンデレラ
クラス4:空と海の風景

空とヨット
マスタークラス
シンデレラ 海の風景を彩る
空とヨット

私たちは写真のカラー化の魅力的な世界への旅を続けています。4回目のセッションでは、魅力的な海の風景を選びました!
最後のチャレンジとして、この穏やかな1900年代の写真に写っている、きらきらと泡立つ水面の色を再現してみましょう!

きらめく水面は、カラリスト・マリニストにとっても最も洗練された、しかし感動的な作業のひとつです!


シンデレラ(1900年)。出典 米国議会図書館
様々な自然物の色調を弄り、些細な欠点を隠す方法を学びます。
このクラスについて
ペンの設定やプレビューの作成など、CODIJYの基本的な操作については、すでにしっかりと理解されていると思いますので、読む時間を節約するために、それらの詳細については説明しません。
このチュートリアルでは、色の選択と、空や水のような複雑なオブジェクトへの色調の適用に焦点を当てます。
サンプル写真には、時間のかかるディテールがあります!ゆっくり時間をかけて色を塗るには、1~2時間程度を目安にしてください。
1
色を塗る準備をする
Cinderella.mgd を保存し、ダブルクリックで開きます。このレッスンのパレットは履歴の中にあります。それを一番上に置いてください。
閉じている履歴パネルを有効にするには、空のツールバーの上でコンテキストメニューを呼び出します!
ヒストリーは空の色調から始まります。次に雲(#2)、帆(#3)、船体(#4)、海岸(#5,6)、水面(#7-10)などが続きます。

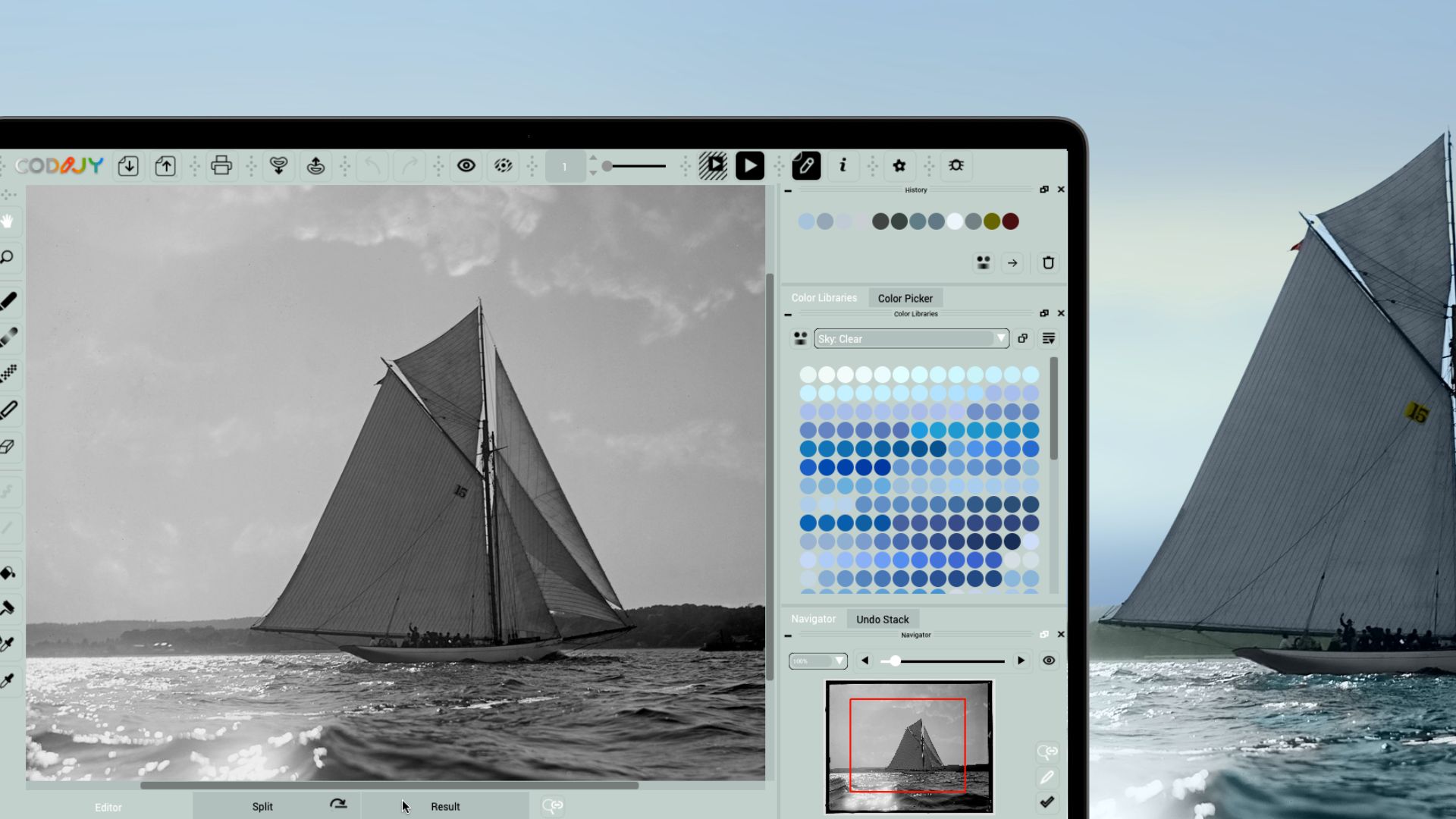
Colorizer Proを使用している場合は、ライブラリを開きます。
ライブラリを開く
必要なパレットをすべて手元に揃えるには、以下のライブラリをフローティングウィンドウで開きます:
- 空 クリア
- 服: 白いシャツ
- 葉: 夏
- 水: 穏やか
空から始めよう
2
空に色を加える
トーンの適用から始め、雲に移ります。
空のトーンを選ぶ
この2つの画像を見てください。最初の写真では、空のグラデーションが目立ちます。カラーでは、空の色に視覚的な深みを与える必要があります。

青い空 (2021)

シンデレラ (1900)
残念ながら、私たちのような色あせた画像では、このグラデーションはほとんどありません。この不完全さを隠すために、彩度の低い青を選ぶことにしよう。
空: クリア」パレットを1行下にスクロールし、淡いブルーのシェード(#9cbed7)を選択します。
また、このようなトーンにすることで、小さなシミを隠すことができると期待している。
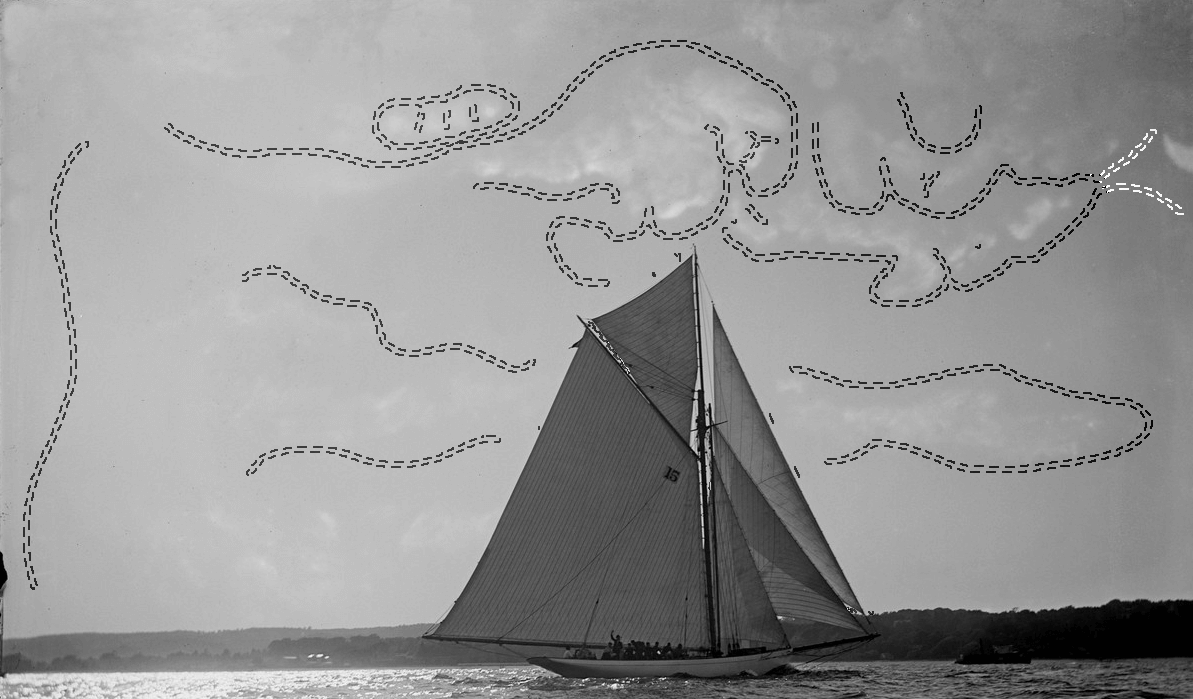
空の部分にマスクを適用する
雲、海岸線、帆のハイライトされたエッジを丸で囲み、プレビューを作成する。
雲のアウトライン
フリーハンドモードで5ピクセルのブラシを使って雲の輪郭を描きます。雲の一番上の明るいエッジに沿ってマスクを追加してください。

直線輪郭のアウトライン化
ステップ1. 帆と海岸線の外縁を直線でアウトライン化する。

ステップ2: ブラシを1ピクセルに減らし、ヨットの上部を拡大し、マスクと帆の隙間にマスクを合わせる。

この淡いブルーのシェードが繊細な霧のトーンを加え、細かい欠点を隠している。

3
雲に色を塗る
時間の経過は、この写真の雲のコントラストに少なからず影響を与えている。
色あせた部分は雲の自然な色合いにならないので、最も明るい先端だけを強調する。

白い物体の色と同じように、雲の色調も空の色調の薄い影である。
気象条件によって、雲は青、ピンク、紫の最も薄い色合いになる。
空の色調を調整して、雲の色合いを得ましょう。
インスタントプレビューを有効にする
いくつかのバリエーションを試すので、雲の部分のインスタントプレビューを有効にしてみましょう。
部分処理ダイアログ ![]() (Alt R/⎤R) で一番上の領域を選択します。インスタントプレビューにチェックを入れます。
(Alt R/⎤R) で一番上の領域を選択します。インスタントプレビューにチェックを入れます。
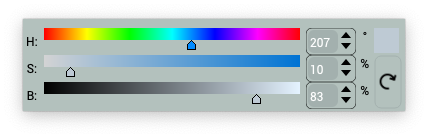
HSBリペイントツールを使ってトーンを取得する。
雲にスカイブルーの小さなストロークを追加し、彩度を下げます。
これにはHSBリペイントツールを使います:
ステップ1. ローラーアイコン をクリックします ![]() 。次にストロークをクリックします。
。次にストロークをクリックします。
ステップ2. 縮小: (S) 23 -> 10 と (B) 85 -> 83。

彩度や明るさを変えてみる。雲が灰色になったら彩度を少し上げる。次にこのトーンを選択する。
ピペットを選択し![]() 、塗り直したストロークをクリックする。
、塗り直したストロークをクリックする。
新しいトーンを他の雲に追加します。リアルタイムプレビューを確認します。
注意: 雲の頂点にのみトーンを適用します。こうすることで、明るい部分が強調され、色あせた部分は水色のままになります。雲は、精巧なヴィンテージ絵画のように繊細に見えます。

残りの被写体に移ろう。
4
ヨットと海岸線
海岸線とヨットは直線的なエッジを持っている。対応するライブラリから色を選び、ラインマスクを適用することができる。

CODIJY Colorizer Proを使用する場合は、CODIJY Colorizer Proを開いてください: 服:白いシャツ」と「紅葉」を開きます: 夏のライブラリを開きます。


必要な緑の色調は、1つ下のスクロールにあります!
あるいは、帆/船体に#3-4、岸壁に#5-6の色を使います。

ヨットの輪郭を描く。
各エレメントに以下の色とパターンを使ってください。

帆: #becad4

日陰の海岸 #404443

船体: #c9ced2

照らされた岸 #364440
最後に赤と黄色の色調を加え、番号と旗の先端を着色すると、このような素晴らしい鮮明な仕上がりになります!

次回は、海面を彩色します!